27 Super Useful JavaScript Image Carousel List 2016
Nice and simple HTML5 Image Slider Roundup
This slide show layout is well-maintained, modern and also basic-- perfect for a website with a minimal theme, or one that would like to flaunt a modern design values.
The slide show photos are big, that makes this template excellent for image-focused websites, like photography collections or e-commerce internet sites.
Each slide show image 'decreases' into spot vertically, with a little bounce at the end makings the motion experience very all natural and also natural. The time each photo keeps on monitor is quick, yet this can, off course, be adjusted in cssSlider. The quick intervals mean that customers can view all the pictures available fairly rapidly. A 'time out' switch in the top-left edge makes it possible for the visitor to stop the slide show from playing and also pay attention to an image that captures their attention.
Grafito Gallery Plug-in - jQuery Image Carousel
This gallery possesses a modern style and an uncommon color pattern. The result is extremely special and attractive!
There is actually no frame effect to the slides, enabling the photos to take up the optimum volume of room. However, the images carry out possess a 'rounded section' impact, that makes all of them look like present day pictures off cars.
The font used is actually Averia Sans Libre, an unique font style that was developed coming from the average off numerous various other fonts. That has an enjoyable and also slightly hand-drawn try to that, which suits the eccentric contemporary feel off the porch well.
Gentle Simple Slider - Mobile Slider
An imagine slide carousel is actually a perfect device for nearly any kind of blog post and could provide this a refined as well as professional appeal. Even the a lot of fundamental web site design will appear fantastic along with incorporating a graphic slide program.
The images show the historic construction, so this slide show may be made use of for any kind of kind of presentation to exhibit historical properties.
The slider believes modern-day and pleasant and apply. The treatment of bullets creates this clear the technique the navigating device functions, thus this slide carousel is basic to realize as well as use.
Retina-friendly Chess Slideshow - Angular Image Slider
This slider possesses a basic, tidy and also extremely modern-day concept that uses black and also white.
Hovering over the slider lets 2 navigational arrowheads appear, one on each side. The arrowhead contains a white colored arrow head with a black semi-transparent circle described with a thin white colored border. Floating over the arrow makes the arrow stand up out even more with its own a lot less clearness. Clicking on an arrowhead cycles you through the pictures. Because of this websites clean and also present day style, this slider would work effectively on innovation web sites, program providers as well as internet sites concerning present day architecture. That would certainly also be a terrific selection for science-fiction writers as well as any type of internet site going deep space or future thinking.
Turquoise Picture Slider - Angular Carousel
The blue-green layout will amaze your website website visitors with its original factors. The arrowheads are simple circles along with arrowhead indicators inside that have darkness dropping aside. The summary font style has a desirable darkness as well. That's just what creates this slideshow spatial to involve the visitors' attention. Due to the fact that pictures in the slideshow possess different sizes, the change effect lets all of them fluently become one another.
If you hover over the thumbnails, you'll observe a cycle along with a loop in it on the grey semi-transparent background.
This slide show will be actually appropriate in sites for bistros, cooking occasions and various other and inveigle target viewers.
Parallax Image Gallery - JavaScript Image Slider
The existing receptive photo bootstrap gallery may create everybody nicely starving. Considering this slider, consumers will certainly take it easy as a result of this green-colored layout. On left and appropriate slide edges 2 arrowhead buttons are actually revealed. They include a rectangle colored in green having a dual arrowhead inside. The button reveals a little preview picture while hovering the computer mouse. The text message explanation is found in the bottom-left slide corner. The font 'Indie Flower' is actually filled in an environment-friendly square. You can easily visit any slide by clicking on thumbnails.
Zippy Photo Gallery - jQuery Slider
Active layout is actually not such as the others. The arrows are actually founded in the appropriate leading as well as base edges, both in one side. The arrowhead key is made from an orange cycle and a thin dark arrow. The summary is actually also superior. That is developed along with a Garamond font. The summary possesses no background so the composing searches modern.
On the lesser component of the slider one may discover sophisticated bullets - orange dots. The Turn result possesses a strong effect on viewers getting their interest.
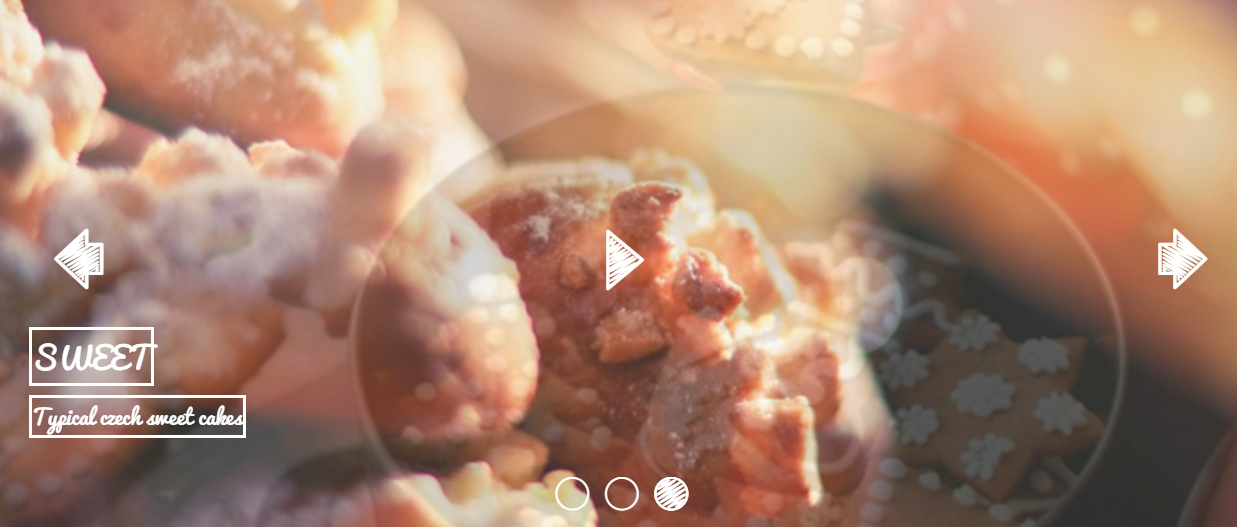
Cursive Image Slider - Responsive Carousel
This css-only slide carousel design template is fun and playful whilst keeping a present day convenience. That is swiftly and lots, entirely receptive, and performs not demand javascript or even JQuery to operate.
The style makes use of cursive fonts and also a 'questionable' design aesthetic that assists the slide show appearance handmade. Nevertheless, merely a solitary different colors is used, making this concept excellent for websites targeted at innovative miss, like cooking weblogs, scrap-booking websites and also other 'Mommy blog owners'.
Given that the slide show makes use of simply css to develop the interface and change impacts the slider is extremely fast and tons and also is going to work with any sort of unit with a modern internet browser. Utilize this attractive slider to display your dishes, handcrafted arts-and-crafts, or smart supplies.
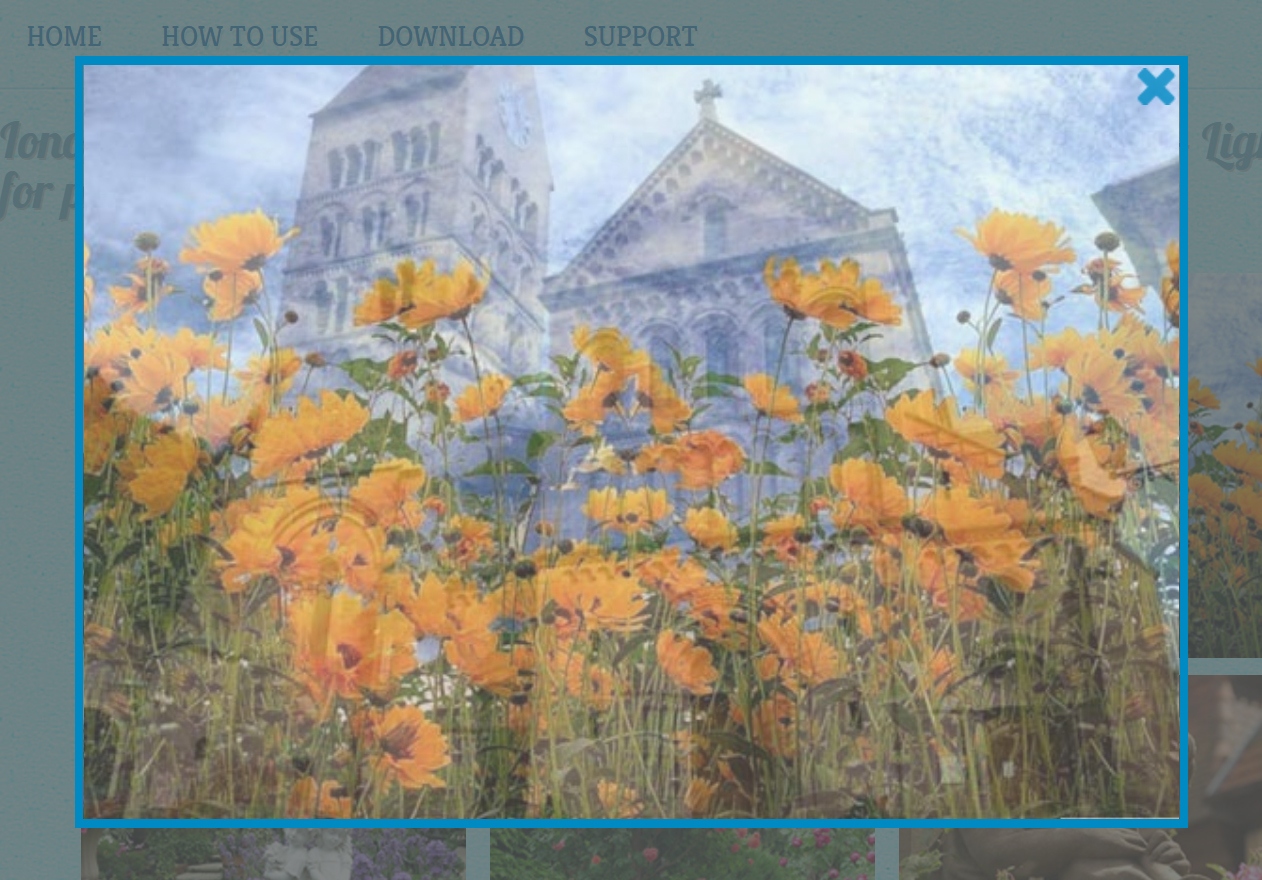
Ionosphere Style Gallery - Bootstrap Image Carousel
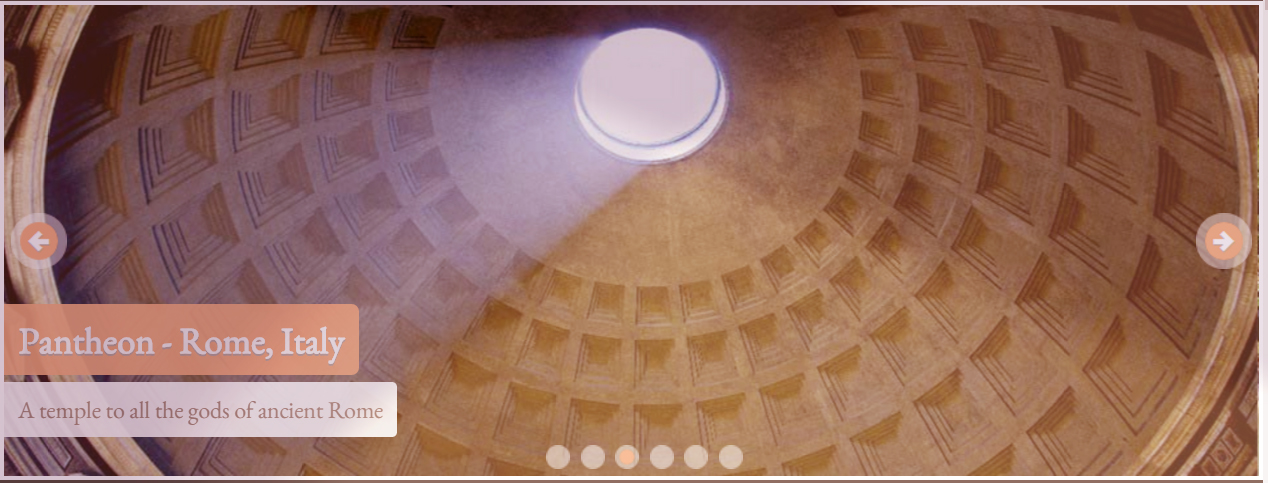
Everyone would certainly feel position this grasp and also multicolored slideshow where our team can easily see french florals and antique homes. Incorporating this slider will assure that viewers will not have the ability to maintain their eyes off from your site.
The pleasing lightbox has rounded upper hands giving your internet site one of the most romantic look. Floating over the appeared images let blue navigating arrowheads appear to choose as well as in reverse via the slider.
At the image bottom you'll observe the slide summary with black history that appears from under. The entire layout perfectly suits the principle of the discussion, so it can be actually administered to create your site appear more lovely.
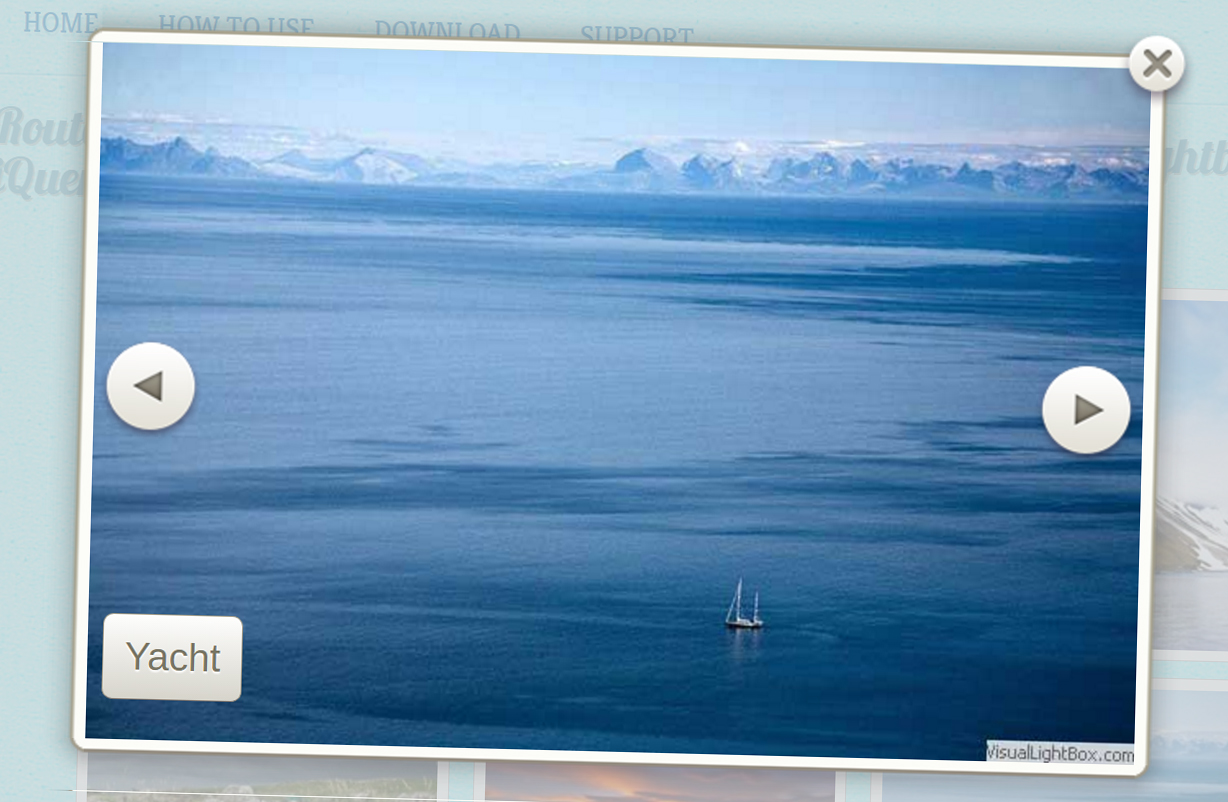
Route Content Slideshow - Wordpress Slider
This Route Slider involves superior nature garden images. This will impeccably match the idea from a holiday company, environmental conservation association as well as other firms. Floating over the thumbnails from the chic lightbox darkens magnificently formulated photos slightly making them stick out. At the right as well as left behind sides our company can easily observe navigation arrowheads being similar to classy gray circles along with triangulars inside from all of them. They go away along with a discolor effect as well as appear once again while switching in between slider images. Along with all of them short descriptions behave the exact same impressing visitors with its own center.
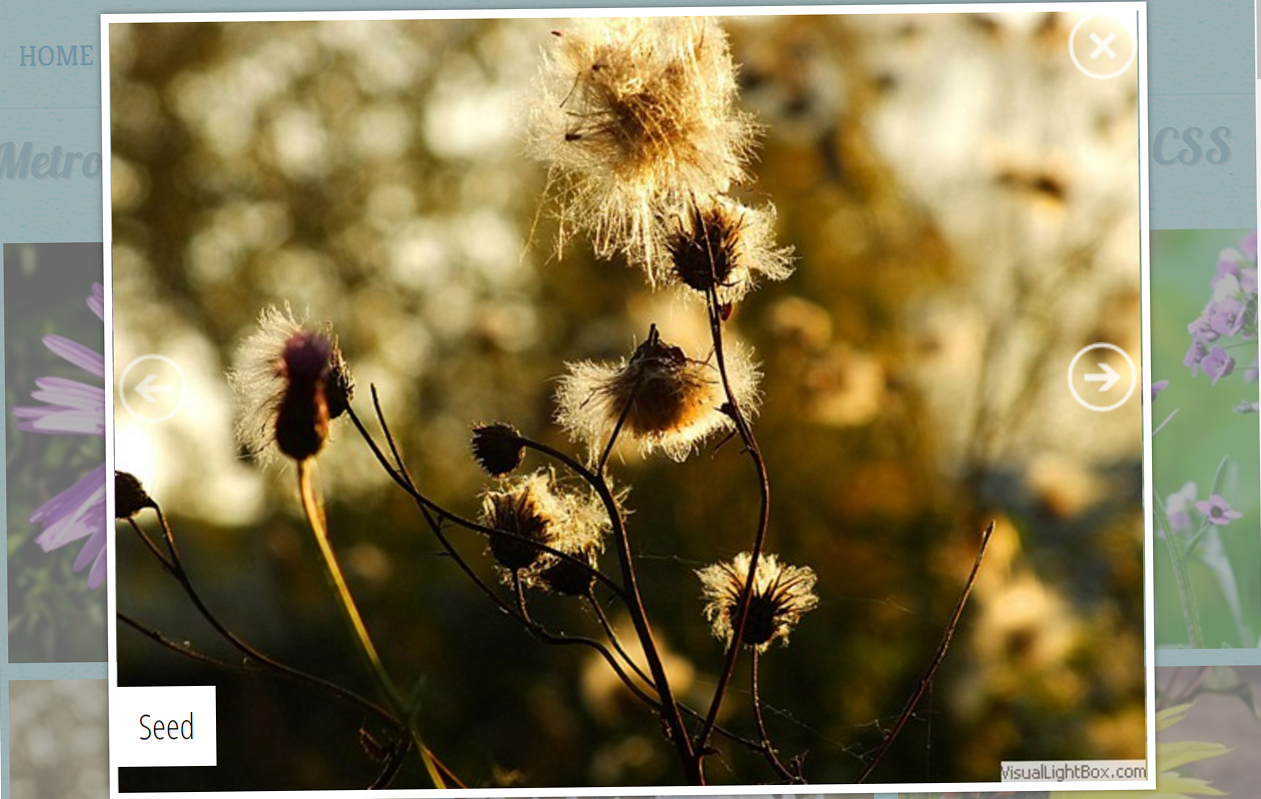
Metro Image Gallery - CSS Image Slider
The best slide show for a blossomy outlet and biologic areas is this Metro picture picture. If you direct your mouse arrow on a lightbox thumbnail, you'll observe an explanation box seem coming from underneath. If you click on that, the gallery will definitely start. Here you locate encircled arrowheads as well as summary in white and also gray colors allowing individuals and switch photos in a simple technique. The picture structure resizes perfectly baseding on the picture measurements.
This remarkable slideshow is entirely mobile-friendly, so it could be seen on units like tablets or phones as effectively as personal computers with no difficulties.
Mobile-friendly Bubbles Slider - HTML Slideshow
This slider is actually incredibly practical as well as uncomplicated. That plays continually, and also due to the fact that it hits the conclusion it scans backwards, gets there for the very first picture, and also immediately repeats the complete set right out. Consumers could identify which image they need to see by simply clicking the succinct imagine gallery positioned directly beneath the slide show whenever. Additionally, hovering within the thumbnail screens the appearance header. The images are big as well as have the capacity to subject information that may typically escapes the individual eye. Because of this pictures should be actually hi-res and premium quality.
Kenburns Photo Gallery - CSS3 Image Carousel
The non-jQuery photograph gallery is actually created utilizing solely CSS and also that supplies a great method and feature your images as well as to permit site visitors and your website see the best from what you must deliver. That has an attractive transition result, along with a slow-moving and steady pot to the center of the photographes, therefore your audience will certainly possess an opportunity and view every detail that you want them to. Between its own graphic look as well as its own total enhance from managements for the customer, this jQuery-free gallery will be a proven hit with anybody who finds your website.
Along with its own rested speed and also extremely versatile appeal, this trial is actually the ideal CSS picture gallery for an artist's website, an on the internet garments outlet or even a website dedicated and journey.
Dodgy Image Gallery - JavaScript Image Slideshow
A modern-day frameless style, this slider keeps control buttons to the sides to ensure the visitor's emphasis is actually on the photos. Basic, strong styling makes this slider suitable for contemporary web sites.
For navigation, the jquery image gallery has oversized arrowhead managements at each side. By hovering over these arrowheads, the user may see a thumbnail examine from the next or even previous slide. The preferred slide is advanced through selecting the proper arrowhead. The dual arrowhead design on the navigation controls contributes to the contemporary look from this slider.
The fundamental layout from this slider is best for modern-day websites that market value instinctive design and simple screens. Allow your pictures talk for on their own.
Boundary Content Slider - HTML Image Slider
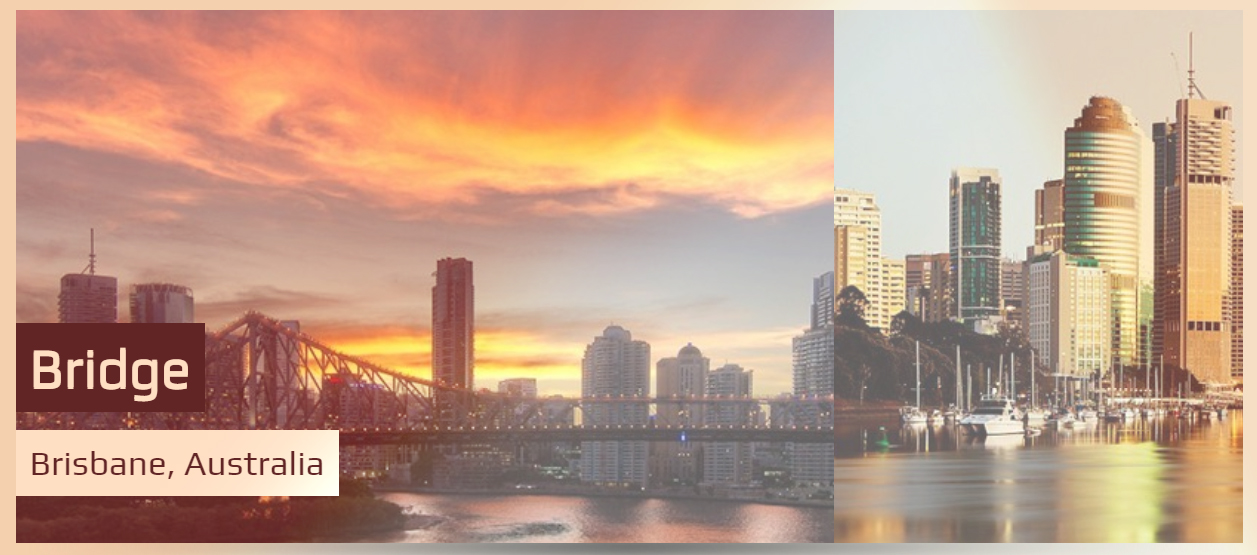
This slightly uncommon slider theme is really present day as well as desirable. It is actually a much more 'straight' shape than many website sliders, which allows is to work with pictures that may not be garden. Maybe an excellent enhancement for a collection internet site, or and exhibit images off individuals and also animals.
The slider utilizes a deep wine red color scheme, made up for with white colored. It's an unique and striking different colors that suggests luxury as well as complexity.
Each picture in the slider zooms in as well as out, little by little fading concurrently to reveal the following picture.
Brick Content Slider - HTML Image Carousel
The transition impact is exactly what makes this carousel absolutely impressive. Each slides bets as much as 3 few seconds just before yet another graphic replaces that.
This example provides the slideshow during the course of a wide great panoramic display screen that makes certain and blow away everybody that sees it. This example showcases really little bit of clutter as you possibly can and ensure the imagines are displayed without impediment typically elements vanishing when certainly not being actually made use of. The conventional computer animation impact is actually Brick, which slides pictures in from the right. Once more, the shift is actually not difficult but streamlined. The total end result is actually a slideshow that has been contemporary and also classy however basic.
Mobile-optimized Showy Carousel - HTML Slider
The animation effect is what creates this carousel actually bewitching. Each slides bets going three seconds prior to an additional photo replaces it. In case the picture is starting and change, the upcoming picture's shadow gets there in the left, as well as outwardly the perimeter. As quickly as photo has actually replaced the here and now one, consumers could possibly observe the darkness in the leaving image on the surface straight in the structure. This result truly highlights the look as well as entices the customer's enthusiasm, which is the factor that are going to look pleasant for photography or tour internet site, generally due to the fact that draws in individuals.
The use of bullets will create that very clear what kind from navigation system operates, which suggests this slide program is very easy to recognize as well as utilize.
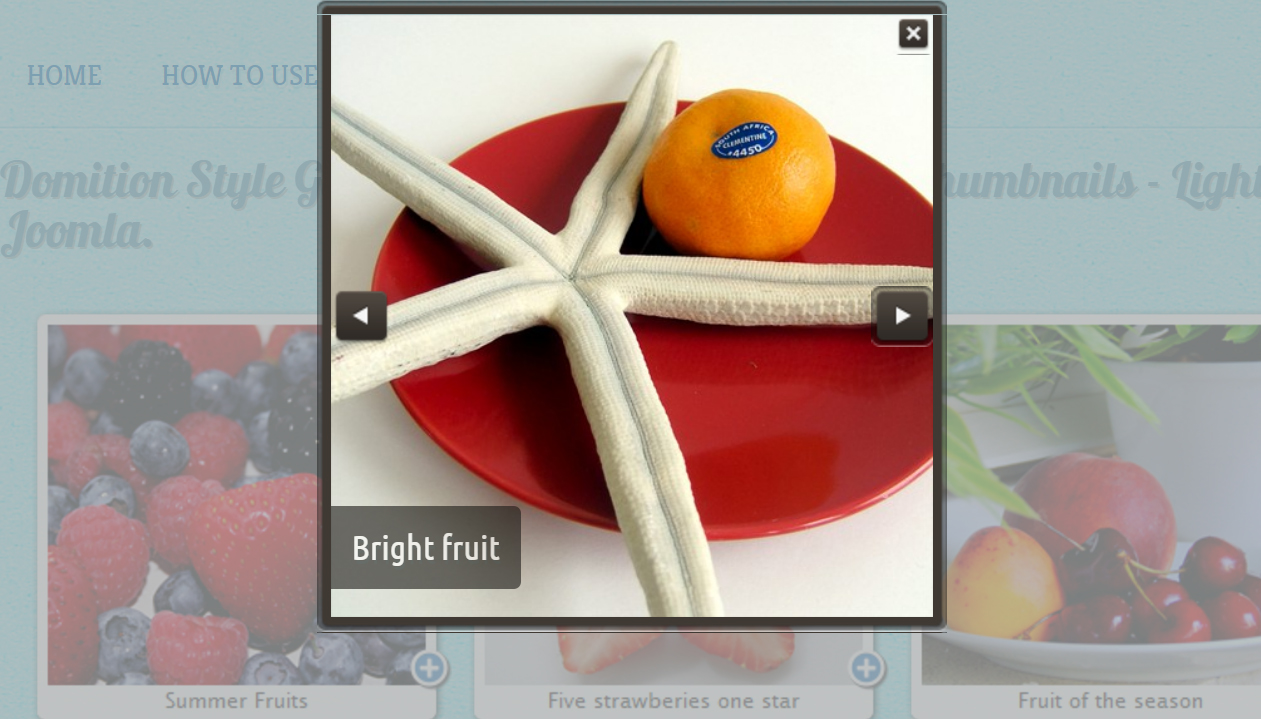
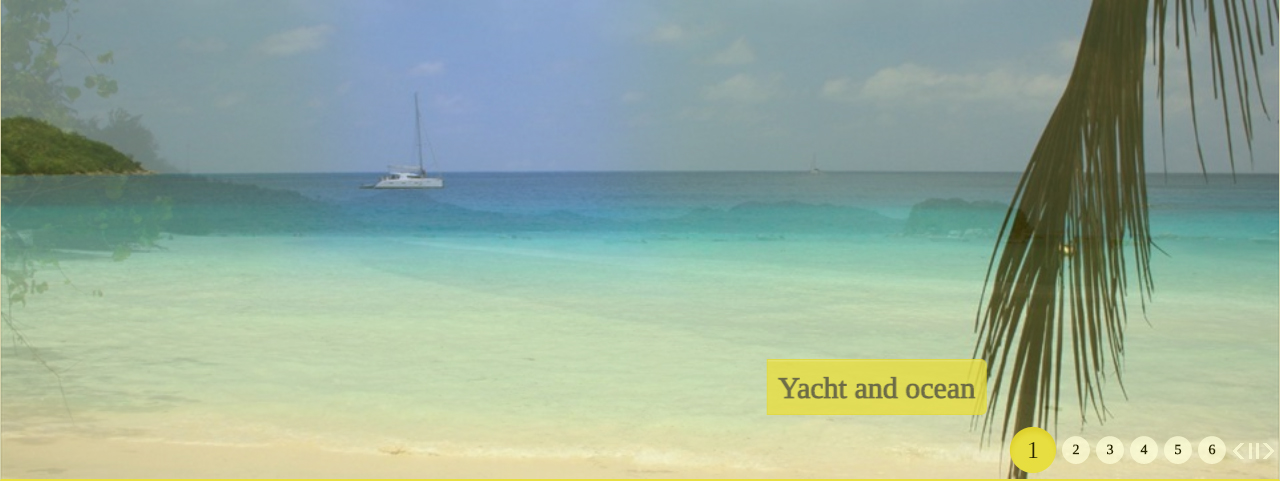
Dominion Slideshow - jQuery Image Slideshow
In this picture each thumbnail has an easy frame along with explanation and plus switches looking excellent on any sort of device. The theme of this particular slider could resemble a Summer Breakfast. Opening up the main gallery presents a darken framework rather which finest contrasts along with the very first one. To emphasize the graphic in the center there is the gray semi-transparent history. The darker arrowheads appear when you hover over the image. This slideshow is going to fit on the food selection webpage for a snack bar or restaurant to reveal available puddings.
Showy Slideshow - HTML Image Slider
A stealthily and luring straightforward design along with distinctive hassle-free impacts, these are actually the highlights of this trial slideshow created making use of the incredible Wowslider. The pictures revolve easily in as well as out generating a striking and also desirable impact.
Each photo off the wonderful Oxford University is actually displayed for an enjoyable timeframe. And also just in case you desire to go with or even in reverse a bit, you may find an arrow each on right and also left slide show ends.
Every arrow instantly highlights once you move the cursor over that and disappears perfectly. The concept is easy environment-friendly on a translucent white background. The tilted sides offer a sense from originality and the arrowheads.
Fade Slideshow - Mobile Slider
This is actually a loosened up, charming and also fun slider layout along with a somewhat womanly look. This would be actually excellent for web sites along with an arts-and-crafts concentration, for blog owners, or for romance as well as chick-lit writers.
The layout uses a violet and also white color pattern, rounded edges, and openness to make a delicate, slightly laid-back appeal. Obviously, every little thing may be modified and also individualized in cssSlider to ensure the leading slider blends seamlessly along with your internet site.
This slider is actually a superb selection for any person that desires a rested slider concept that still possesses highly effective functions and also a trusted platform.
Ionosphere Slider - CSS3 Image Slider
This slider demo makes use of the prominent 'stack' effect for slide changes. Within this result, each brand new slide just wipes in coming from the right edge to the left. No expensive standing out as well as distracting magic techniques, a straightforward swipe. Through this, the visitor really isn't sidetracked and focuses straight on the photo ahead.
The slider trial possesses sharp, angular rectangular boxes for text message, positioned in the lesser left side section. Each package is a semitransparent dark along with white nontransparent writing.
The bullet factors are actually set in the lesser center in the design off plain grey cycles. Simple blue arrows for navigation are actually present in best and also left edge.
Epsilon Slider - CSS3 Slideshow
The slide show possesses quite marginal attributes to keep its ease as well as crisp appearance. This has a very thin white framework that would certainly operate terrific as a header slide show for modern and also contemporary web sites that desire to portray a cool as well as qualified appeal to its customers, such as wedding celebration digital photography sites, or a studio item digital photography web site.
Over the slide show, there are actually small packages that showcase tiny sneak peeks from the photos that are actually in the slideshow. This produces fast switching from the slides. Each carton of sneak peek is actually highlighted with a violet border. The previews are actually slightly dulled to ensure that each preview on mouseover may stand up in night comparison and the others.
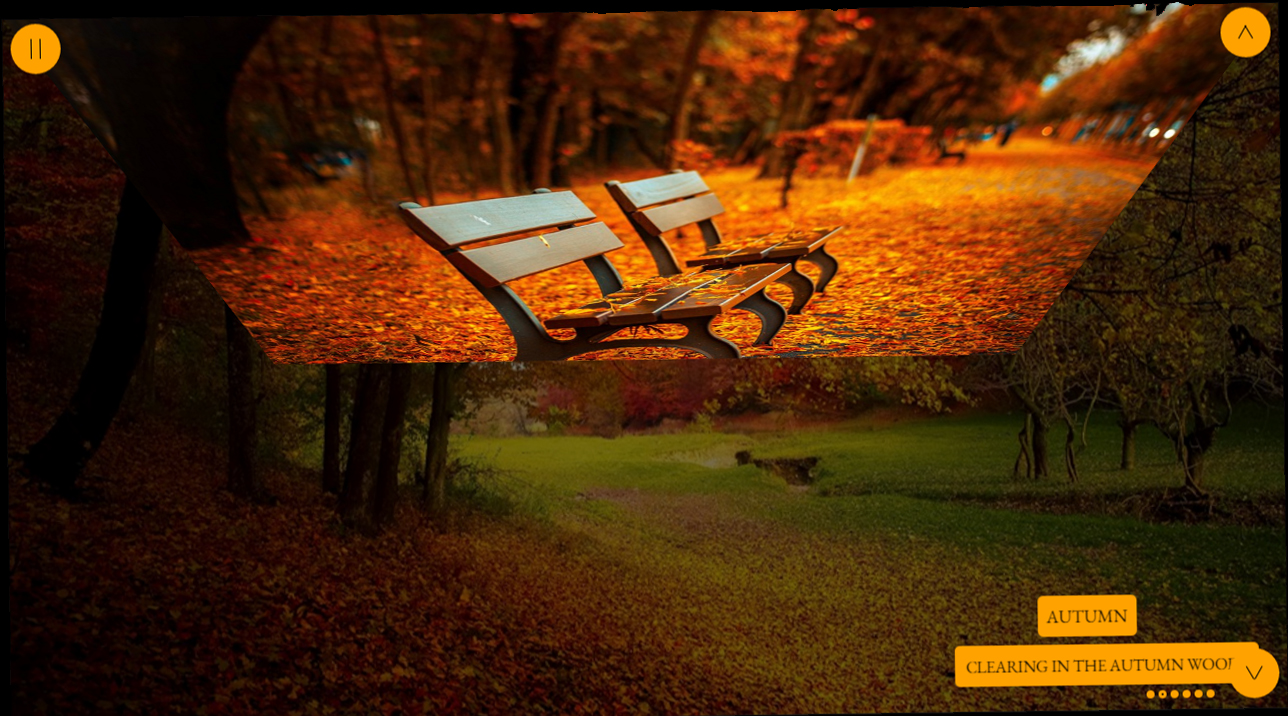
Mobile Sunny Slider - Wordpress Slider
This Sunny Fade slider layout provides a soft and really cool change from slide to slide, allowing your site users to delight in a relaxing slider from each one of your finest photos. Along with a built-in sneak peek board and an audio feature that they could handle, both the eyes and also ears from your guests will certainly be actually received while they take a look at your imagines at their own pace. As constantly, you'll possess the very best slide show modern technology at your company, enabling glitch-free as well as nonstop displays that make sure and keep in the thoughts of your consumers for times to come. WOW Slider's templates operate equally effectively whether your viewers is using this on a personal computer or smart phone, so this will definitely never limit your capacity and grab the imagination from visitors to your web site, despite how they are actually accessing it.
Slim Slider - CSS3 Image Slideshow
If you really want an exquisite slider design along with an out-of-date sophistication then this is the one for you.
The design makes use of a soft as well as faded brownish, evocative sun-bleached leather-made, and also white. By making using of only two colors, the style deals with and continue to be straightforward and also classy but extra embellishments in the typography and UI elements stop it off feeling too outright and also clean.
This design is actually an ideal selection for several different internet sites. It would work especially effectively for antiquities dealers, anyone coping in classic goods, and also clothing designers that route an out-of-date elegance and complexity. This would also work well for historical passion authors.
Non-Javascript Material Slider - Bootstrap Slideshow
This demo displays your graphics in a spectacular slide show that is everything about presentation! Arrowheads and also headlines are actually refused to the sides and corners to prevent littering the screen while consistently being readily accessible for simple command and accessibility. You could relocate forward and also backwards by selecting the aforementioned arrows at the left and also correct hand from the display which are actually encased in simple blue circles that complement the graphic title's straight history as well as the ones below the demo that promptly permit you and avoid to whichever picture you may want and see anytime. You may likewise scroll through them through clicking and grabbing the mouse over the pictures if you intend.
Bootstrap Gallery - JavaScript Carousel
Bootstrap supplies a thumbnail component that is made and display linked photos in a framework along with thumbnails. Selecting the thumbnails of this terrific porch raises a complete display screen slider window along with new phone graphics. This slider is reactive just what indicates this resizes to match the monitor that is being actually featured on.
Internet site guest could come to any sort of graphic utilizing white colored bullets at the slideshow bottom. The very easy however hassle-free shift effect provides an ideal way off revealing the internet site content.
Incorporating a css image porch and your internet site does not have to be difficult or even taxing. It is actually undoubtedly the greatest way and spruce up your website.
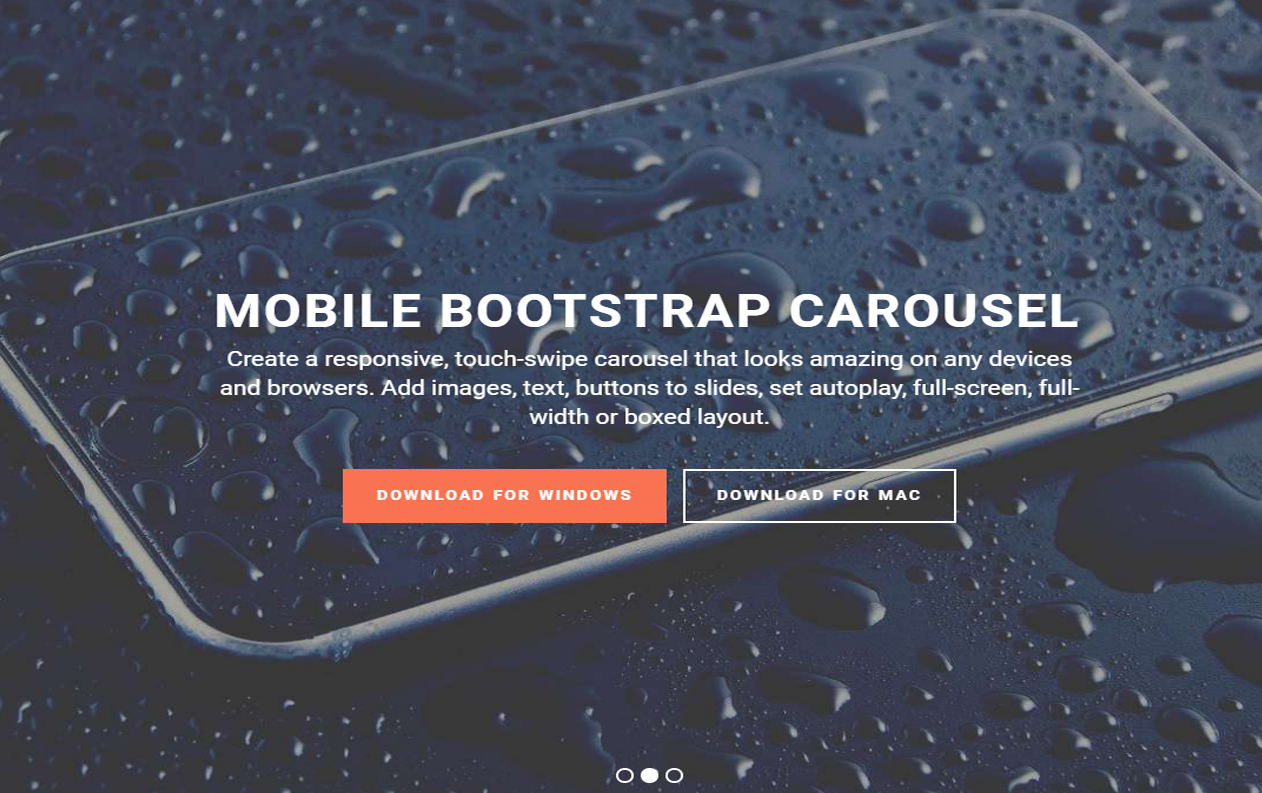
Bootstrap Carousel - JavaScript Slider
To embed a breathtaking image slide carousel that is actually really modern-day from its internet attributes, you may use this slide show based upon Bootstrap-- the best highly effective and also dependable framework. That will certainly suit the display screen from any sort of unit supplying a shiny look charming your web site families and making them remain on your page.
The Slider is actually full screen sized giving an ambient emotion best for offering items and also companies. The rectangular shape white arrows are actually positioned on the right and left image conclusions. The white colored present day bullets permit consumer simply navigate by means of the entire slider.
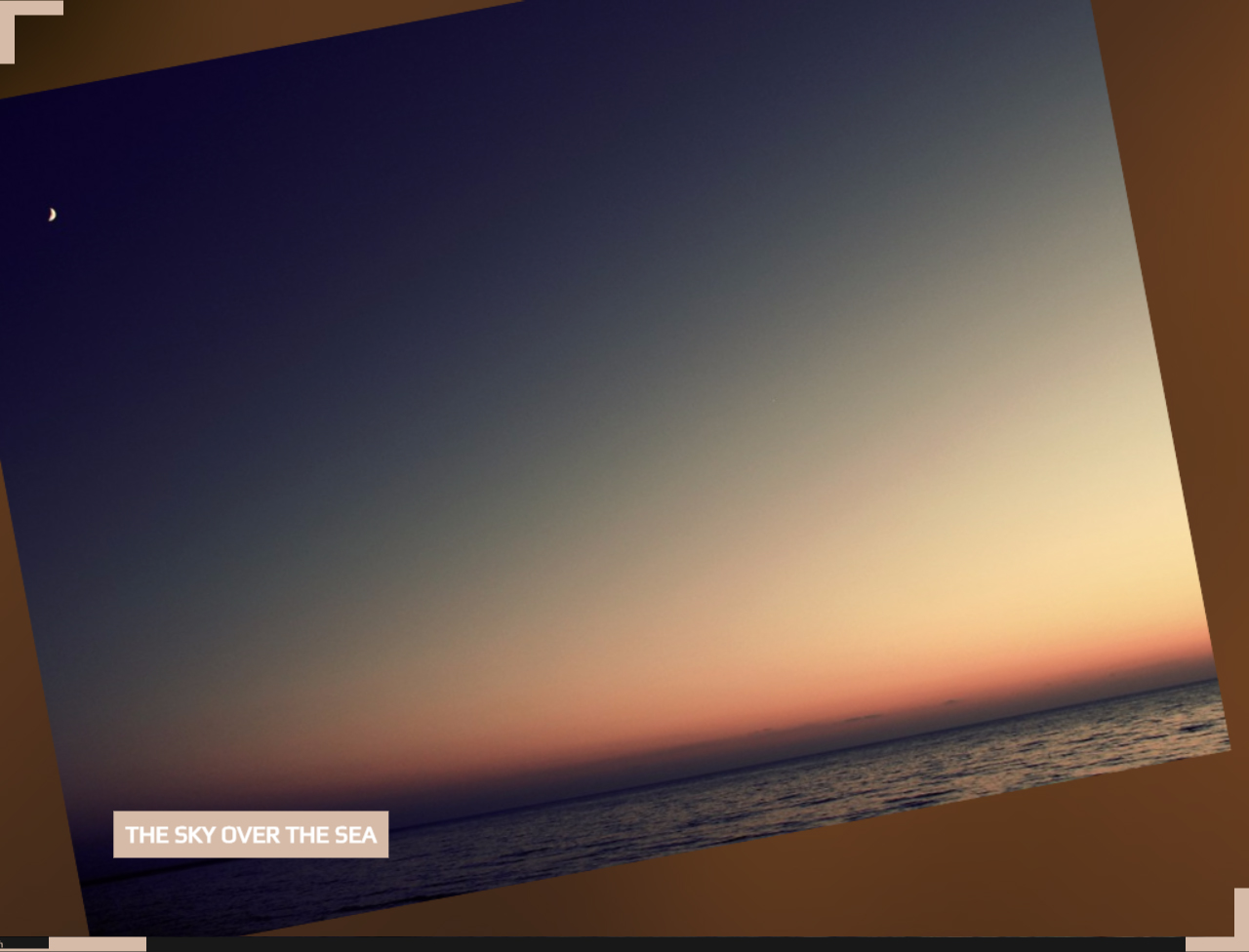
Responsive Angular Slider - Wordpress Image Slider
This Demo Slideshow will certainly amaze quite everyone with its user-centricity and also receptive layout. It presents a colorful night attributes calming any individual that considers its own sundown pictures. Consumer could go ahead for or even in reverse clicking on the bottom-right or even top-left arrowheads like angles and also on examine keys basically. Therefore this slider layout is actually called Angular. There you'll find little images for bypassing slides as well as going and the slide individual desire to examine. This Collage result along with its own throwing images into the history as well as selecting up these coming from nowhere will thrill your web site audience offering extraordinary user-experience.
Carousel Slider - HTML Image Slideshow
A lot of slider concepts appear remarkably similar, as well as this is difficult to find one that attracts attention and also is unforgettable. This theme from cssSlider steers clear of that problem through being very distinct in every element, whilst still seeming professional and modern.
This slider would certainly be actually perfect for web sites that really want to be actually unforgettable however still appear specialist and also trusted. Financial internet sites will gain from its well-maintained and also authoritative appeal. Generally this slider style is grown-up, respected and memorable-- working with any type of internet site that has a grown-up audience and also reviews serious topics.
Just like all cssSlider concepts, the theme is actually fully reactive, fast-loading and also reliable. There are no pictures used in the interface, which helps make sure the slider regularly operates wonderfully.
Utter Image Gallery - Bootstrap Slideshow
The Push Stack slide show theme provides a pointy discussion for your photos, with a dramatic switch off one slide and the upcoming as well as a lot of handy managements for customers. Visitors and your internet site will definitely be actually petrified by smooth shift coming from graphic and picture and also they'll no uncertainty appreciate the capability to cease on photos that catch their focus, in addition to preview the remainder of the slides and also head to straight and any kind of among all of them with nothing greater than a click on off the mouse.
You could anticipate the same wonderful efficiency off this Utter template that you will from all WOWSlider slideshows. They are all made and operate effectively on any kind of tool as well as they've been actually repeatedly tested to make sure that they are actually devoid of glitches, giving web professionals along with an excellent option off tried and tested victors for their internet sites.
CSS Bootstrap Image Carousel Slider
HTML Bootstrap Carousel Examples
jQuery Bootstrap Image Carousel Example
jQuery Bootstrap Carousel Slideshow