Bootstrap Columns Mobile
Introduction
In the recent couple years and without a doubt the following ones to come the universe of world wide web spread more and even more largely throughout all kind of devices in this way right now practically half of the views of the pages online are done not really on personal computer and laptop pc screens yet from numerous mobile gadgets with each types of small screen sizes. In this way in case that a page will not showcase appropriately-- saying to resize and instantly get its own greatest match on the device applied its generally will get explored away to become replaced by a mobile friendly page delivering comparable product and services.
What's more-- the indexing mechanisms like Google do the so called mobile-friendly test and reveal far down your webpages in the search results. This pushing down is even further assuming that the search is carried out by a mobile product-- the online search engines feel this particular situation pretty seriously. Hence not possessing a mobile friendly webpage almost means not having a web page at all.
Effective ways to work with the Bootstrap Columns Example:
And yet just what actually a web page being responsive means-- basically-- fitting all width of the screen that becomes exhibited on showing the elements in clear and convenient way at any size. To deal with this the Bootstrap framework works with so called columns and breakpoints . In a several words the breakpoints are predefined display screen widths at which a shift happens and the Bootstrap Columns Work get reordered to eventually fit more appropriate. The past version applied 4 breakpoints and one of the most current Bootstrap 4 system offers one more so they become in fact five. Here they are along with the highest value they extend to. The exact boundary number in itself correlates to the following display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal sector in Bootstrap 4 system becomes distributed into 12 parts equivalent in size-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for each breakpoint you require and each Bootstrap Columns Group will definitely be the same width.
Equivalent width
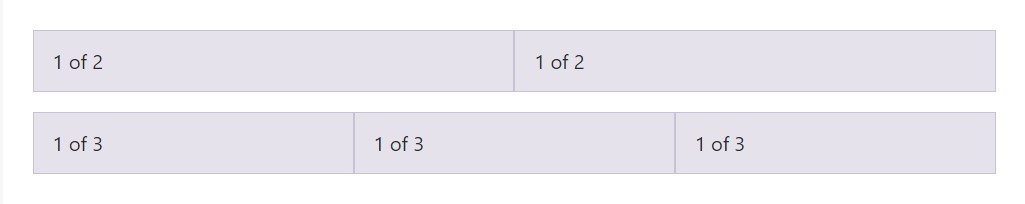
As an example, listed here are two grid styles that used on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
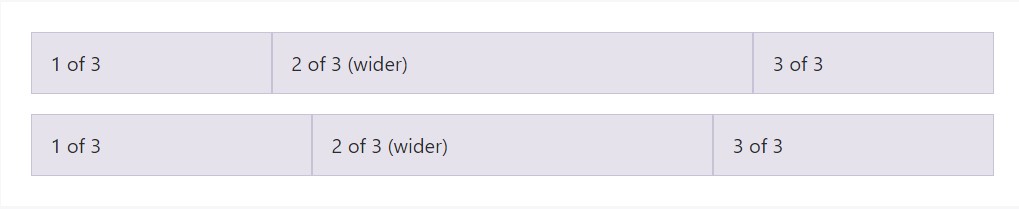
Auto-layout for flexbox grid columns additionally means you may establish the width of one column and the others are going to automatically resize all around it. You may possibly choose predefined grid classes ( just as revealed here), grid mixins, or else inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
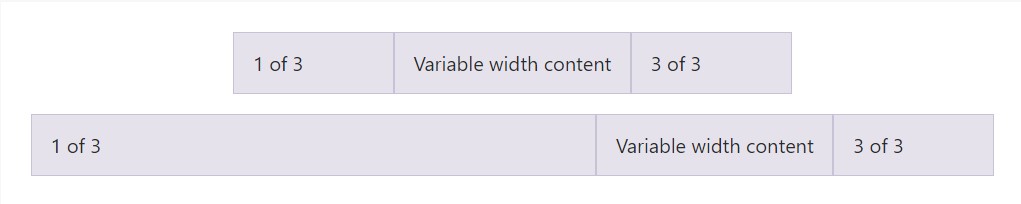
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
Develop equal-width columns that go across multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new detail
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is if you bring in simply a few
.col-~ some number here ~Conclusions
So now you know just how the column components form the construction as well as responsive behaviour of the Bootstrap system and everything that is actually left for you is making something really wonderful using them.
Examine a few online video information about Bootstrap columns
Connected topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns