Bootstrap List Class
Introduction
List group is a effective and convenient element that is located in Bootstrap 4. The component is used for showing a variety or 'list' material. The list group objects can certainly be changed and enhanced to maintain just about any kind of information just within together with a couple of options accessible for customization inside of the list itself. These kinds of list groups are able to also be used for site navigation along with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Button is a element that designs the unordered lists in a particular way since it paves the way for making custom-made material inside complex lists free from needing to worry about the performance trouble ( due to the fact that the language looks after that by itself). ( find more)
Options of Bootstrap List Template:
Displayed here are the properties which are attainable inside of the list group component in Bootstrap 4:
• Unordered list: The absolute most essential style of list group that you may set up in Bootstrap 4 is an unordered list that has a number of things with the proper classes. You are able to built upon it with the other possibilities which are accessible in the component.
• Active items: You can certainly pointed out the present active pick by just adding the
.active.list-group-item• Disabled stuffs: You have the ability to as well de-highlight a list material to get it show up as even though it has been disabled. You just simply have to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: Using the buttons tag, you are able to easily create an actionable object within the Bootstrap List Class which in turn means that you will be able to include hover, active, and disabled states to these kinds of elements with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more awesome feature that becomes part of the list group element which permits you to style each and every list object using a specific color and background. These are particularly handy for feature specific items or classifying all of them according to color-'s code.
• Badges: You can at the same time include badges to a list item to show the unread counts, activity on the thing, and allow additional active functions with installing additional utilities. ( read this)
Lets see a number of good examples
General example
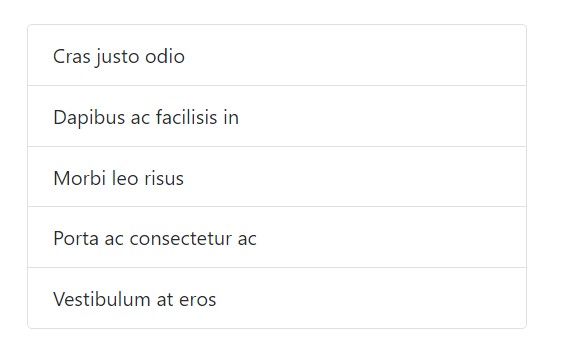
The most common list group is an unordered list with list pieces and the proper classes. Build upon it by using the selections that follow, or else with your specific CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
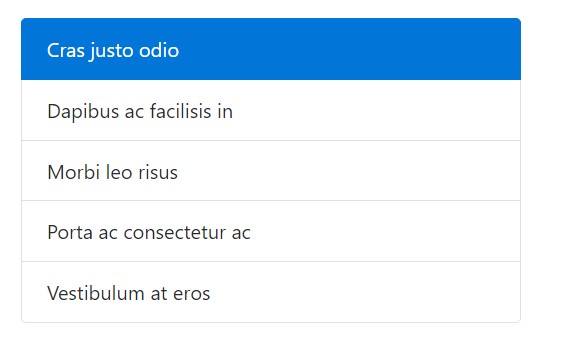
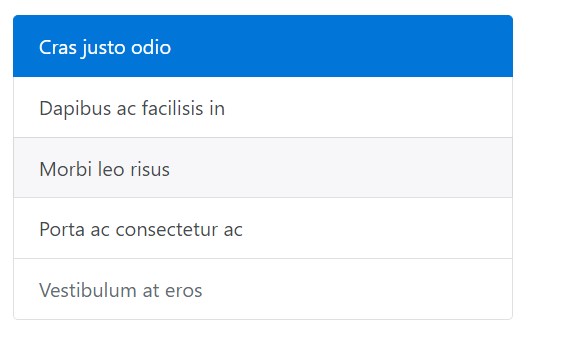
</ul>Active items
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
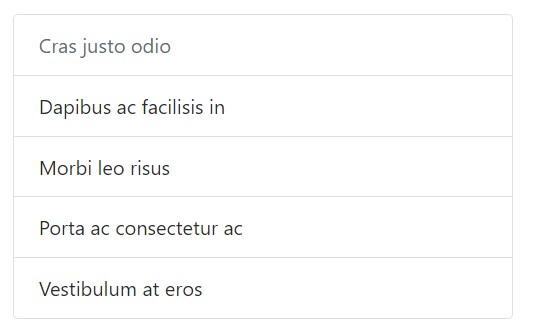
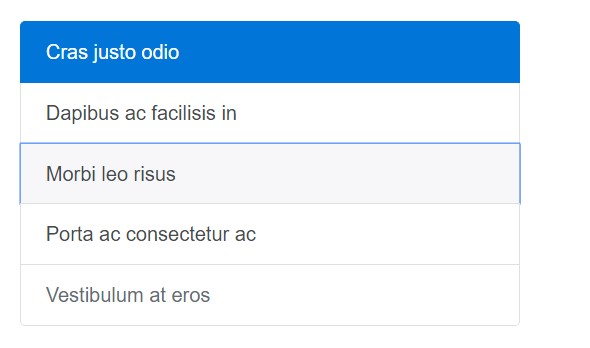
</ul>Disabled items
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and buttons
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
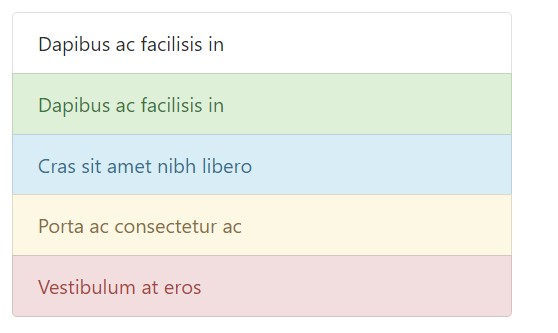
</div>Contextual classes
Use contextual classes to mode list objects with a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
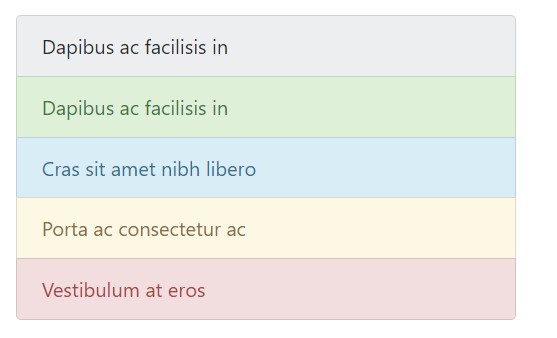
</ul>Contextual classes equally do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive systems.
Using color option to bring in meaning just presents a graphical signal, which in turn will certainly not be shown to operators of assistive technological innovations -- for example, display screen readers. Make sure that info shown with the color option is either clear from the content in itself (e.g. the visible content), or is provided via different solutions, such as extra text covered with the
.sr-onlyUtilizing badges
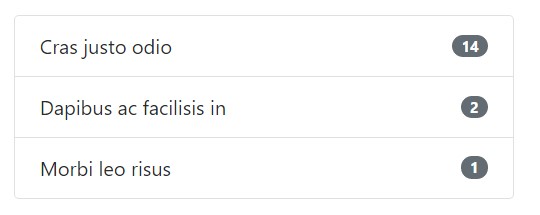
Include badges to any sort of list group object to show unread totals, activity, and much more using some utilities. Take note of the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
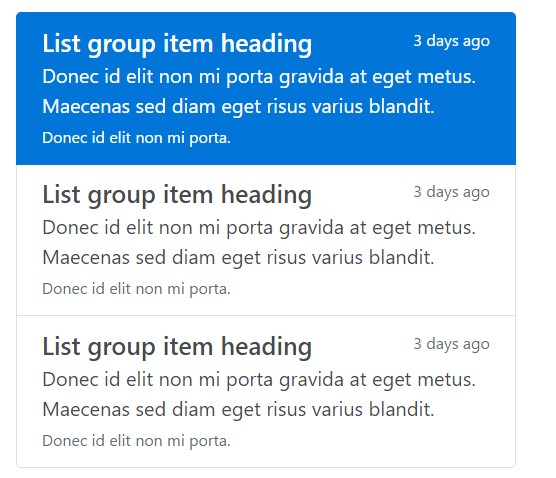
Add almost any kind of HTML inside, even for linked list groups just like the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a effective and robust element in Bootstrap 4 that allows you to set up an unordered list extra coordinated, interactive, and responsive with no compromising on the appearance as well as layout of the list items themselves.
Check a couple of online video information relating to Bootstrap list:
Related topics:
Bootstrap list official documents

Bootstrap list tutorial

Bootstrap list concern