Bootstrap Switch Work
Introduction
Each and every day| Every day} we spend almost comparable time operating the Internet on our computers and mobile phones. We got so used to all of them so actually several common issues from the daily conversations get transferred to the phone and obtain their solutions as we go on speaking with a different real world person-- just like it is heading to rain today or else what time the movie begins. So the phones with the comfort of holding a number of solutions in your pocket undoubtedly got a component of our life and in addition to this-- their system for giving easy touch navigating through the online and correcting various settings on the gadget itself with much like the real life things graphic interface like the hardware switches designated switch controls.
These particular are in fact just ordinary checkboxes under the hood however styling somehow closer to a real world hardware makes things much more comfortable and perceptive to utilize because there actually could perhaps probably be a person unknowning what the thick in a box signifies yet there is certainly basically none which have certainly never turned the light turning up the Bootstrap Switch Work. ( learn more here)
Efficient ways to work with the Bootstrap Switch Button:
Given that the moment something goes verified to be functioning in a sphere it often gets in addition transferred to a similar one, it is certainly form of normal from a while the need of implementing this type of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML webpages additionally-- of course inside essentially minimal situations when the whole design line comes along with this particular element.
When it pertains to the most popular system for creating mobile friendly web pages-- its fourth edition that is still inside of alpha release will perhaps include some original classes and scripts for carrying out this job however as far as knowned this particular is yet in the to do listing. But there are definitely some helpful third party plugins which in turn can really help you understand this visual aspect quickly. Also plenty of developers have provided their approaches just as markup and designing instances all over the web.
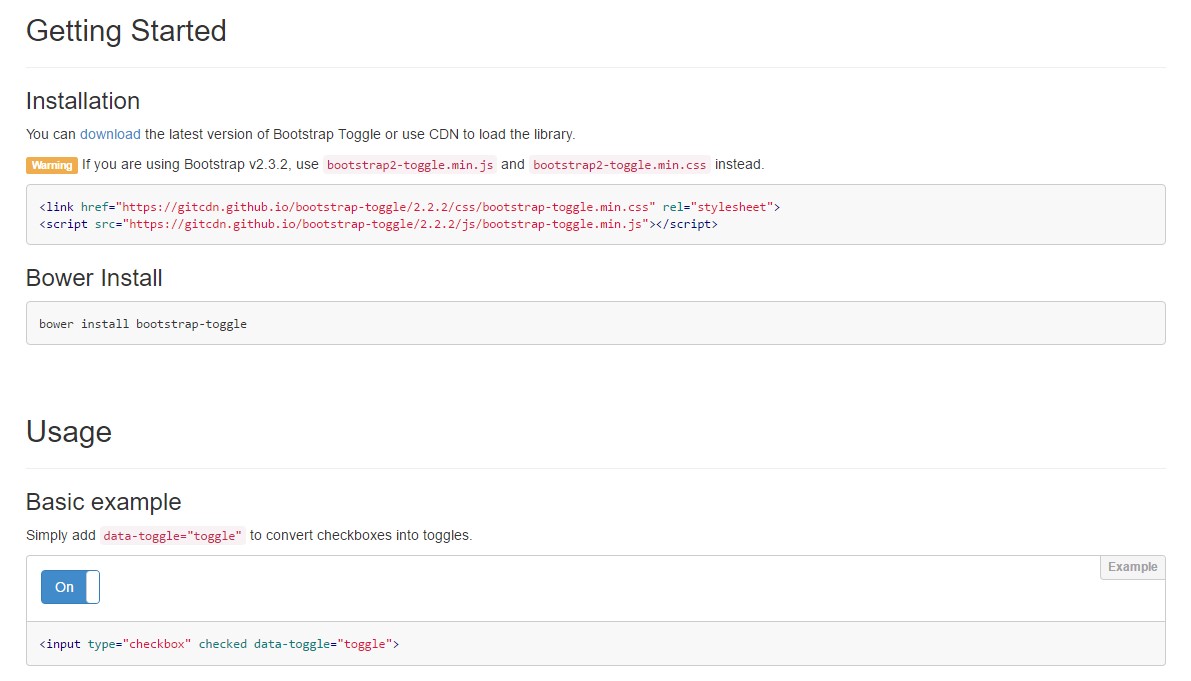
Over here we'll have a glance at a third party plugin containing uncomplicated style sheet as well as a script file that is pretty customizable, simple to use and highly importantly-- pretty well recorded and its webpage-- packed with obvious good example snippets you can surely utilize as a launching place for being familiar with the plugin more effectively and subsequently-- reaching clearly things that you thought about for designating your form controls at the start. Yet as always-- it is actually a take and give scheme-- like the Bootstrap 4 framework in itself you'll need to waste some time getting familiar with the thing, examining its own possibilities before you ultimately decide of it is really the one for you and the way exactly to employ things that you need with its assistance.
The plugin is named Bootstrap Toggle and dates back form the very first versions of the Bootstrap system growing along with them so in the major page http://www.bootstraptoggle.com you will certainly as well see some early history Bootstrap versions guidelines along with a download web link to the styles heet and the script file needed for providing the plugin in your projects. These files are actually as well presented on GitHub's CDN so in case you choose you can surely likewise use the CDN links that are actually additionally delivered. ( additional reading)
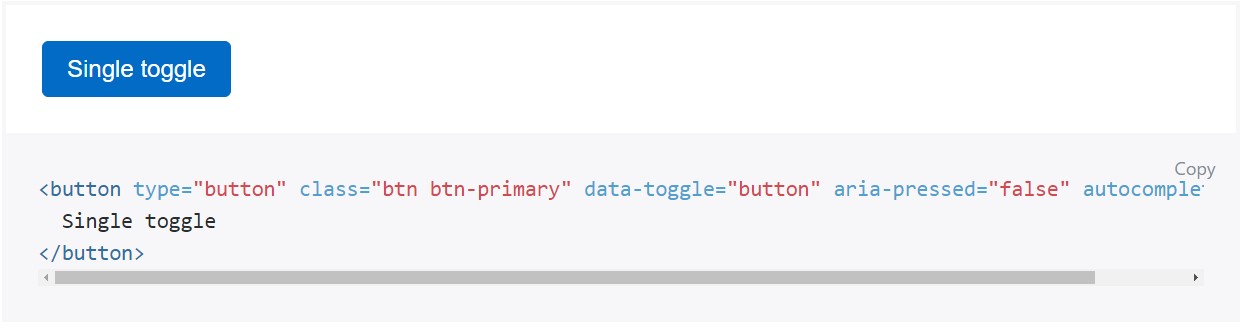
Toggle states delivered by Bootstrap buttons
Include
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is simply a great idea involving the style sheet link in your web pages # tag and the # - at the end of webpage's # to make them load simply just the moment the entire web page has read and displayed.
Inspect a number of video clip training relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

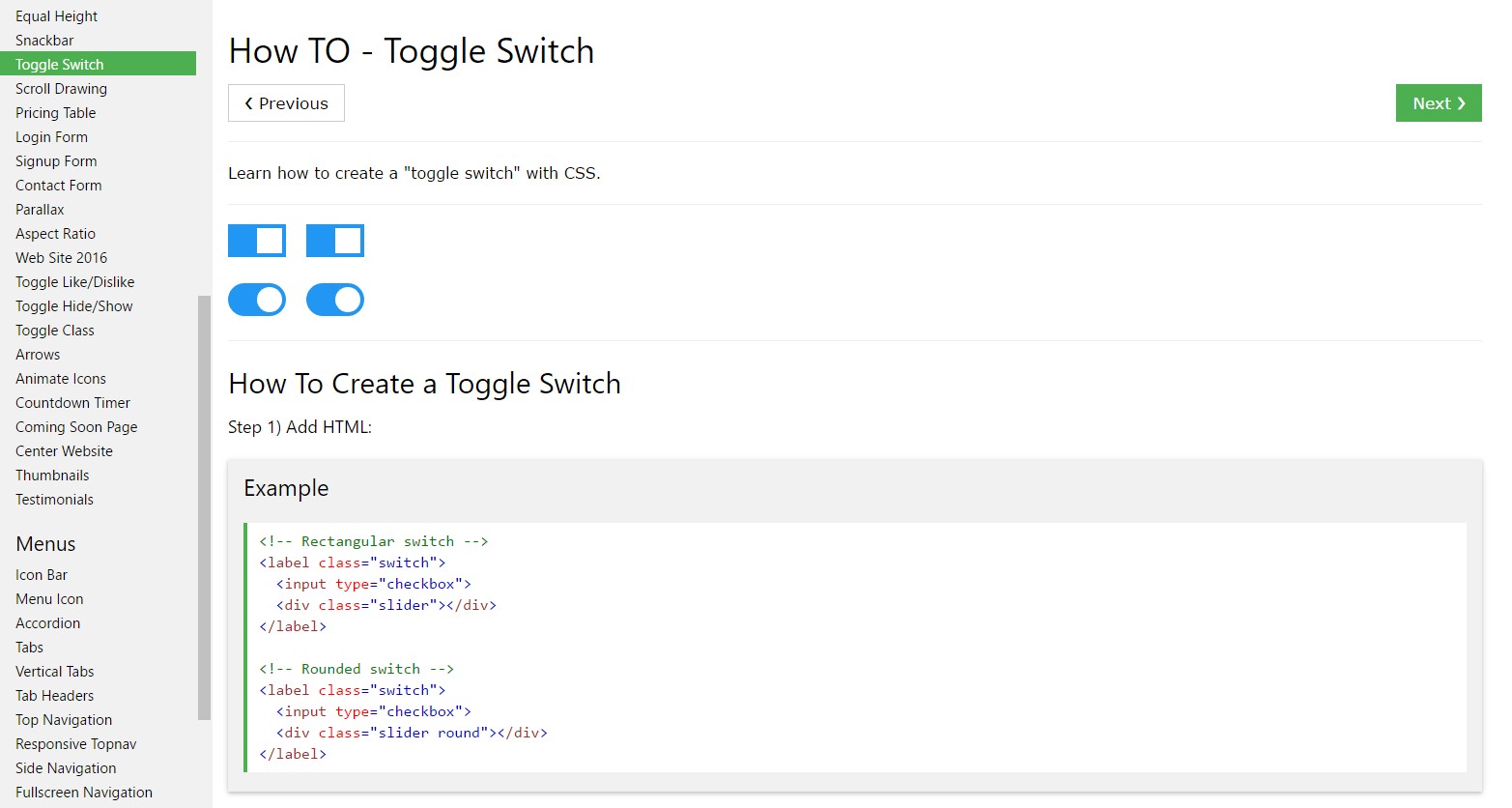
Exactly how to create Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4