Bootstrap Textarea Example
Overview
Inside the web pages we build we use the form elements in order to get a number of information coming from the visitors and send it back to the web site owner serving numerous goals. To accomplish it properly-- suggesting obtaining the proper answers, the right questions should be asked so we architect out forms system thoroughly, thinking of all the feasible circumstances and forms of relevant information really needed and actually presented.
But despite exactly how precise we are in this, currently there typically are some circumstances when the information we need from the visitor is relatively blurry right before it becomes in fact given and needs to spread over even more than just the regular a single or a couple of words normally filled in the input fields. That's where the # element arrives in-- it is certainly the irreplaceable and only element through which the site visitors have the ability to freely write back a few terms providing a feedback, providing a reason for their activities or simply just a handful of ideas to perhaps assist us making the services or product the web page is about much much better. ( useful source)
How you can use the Bootstrap textarea:
Located in the most recent version of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Working feature is totally sustained instantly adjusting to the width of the display screen page becomes displayed on.
Creating it is very direct - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is certainly a responsive feature by default it spreads the entire width of its parent feature.
A bit more tips
On the other side-- there are certain instances you would definitely need to reduce the reviews supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
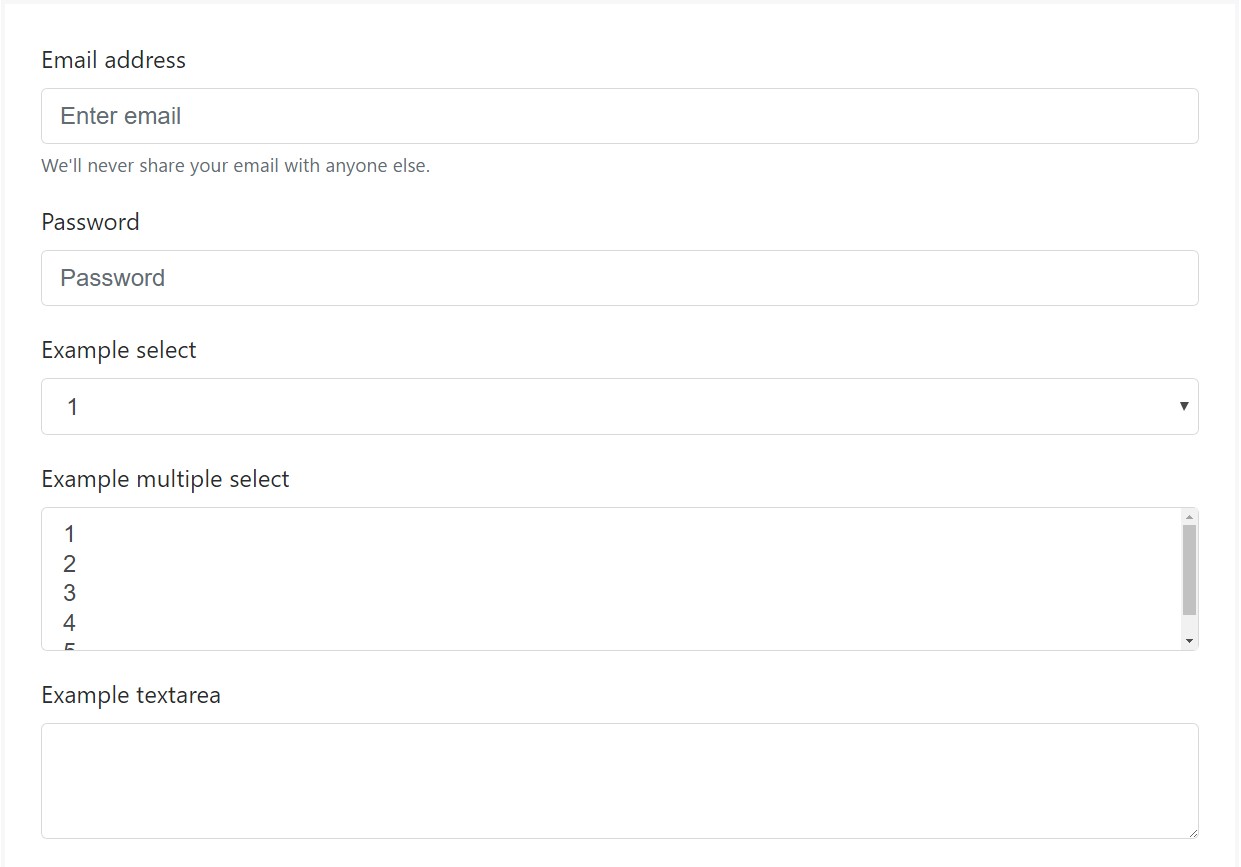
Bootstrap's form regulations increase on Rebooted form styles using classes. Use these particular classes to opt in their modified displays for a more steady rendering throughout internet browsers and gadgets . The example form here shows basic HTML form elements that get updated formats from Bootstrap with added classes.
Keep in mind, since Bootstrap employs the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
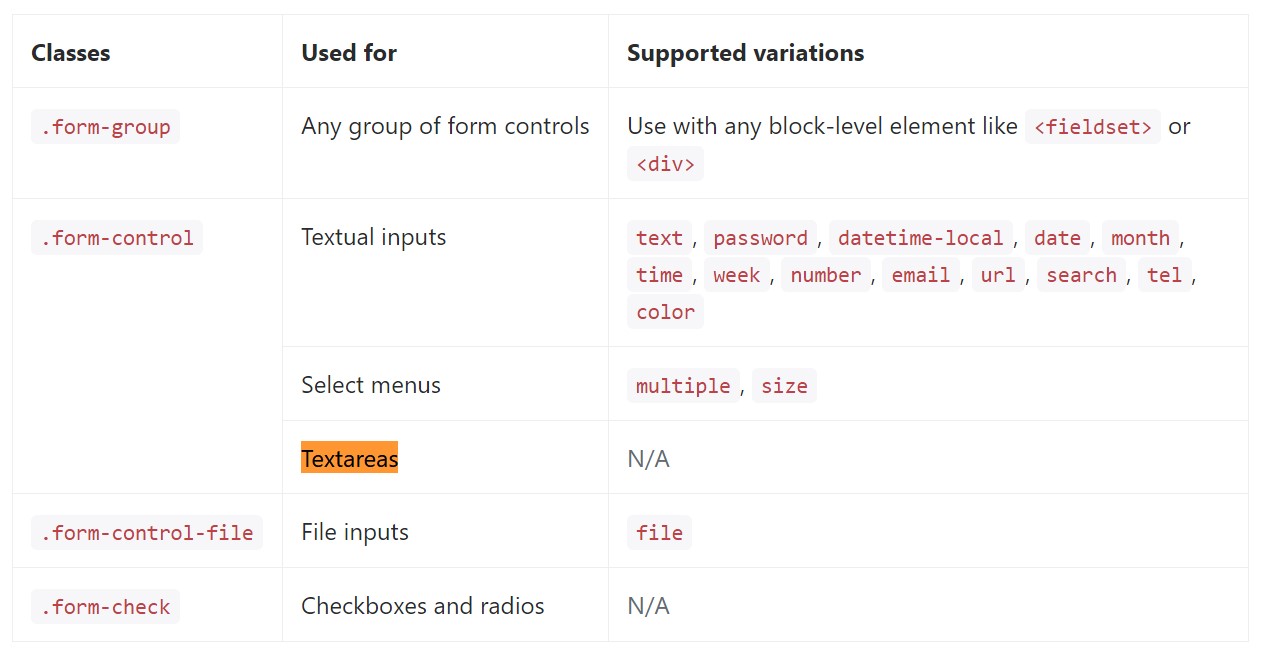
</form>Listed here is simply a complete list of the particular form commands supported by Bootstrap plus the classes that modify them. Supplemental documentation is accessible for each group.

Conclusions
And so now you realize how to set up a
<textarea>Look at several video clip short training relating to Bootstrap Textarea Group:
Connected topics:
Concepts of the textarea

Bootstrap input-group Textarea button together with

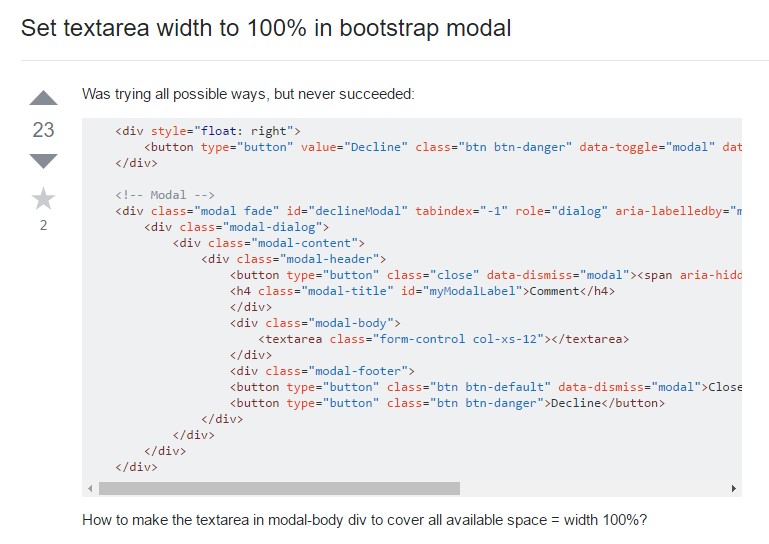
Set Textarea size to 100% in Bootstrap modal