Bootstrap Popover Example
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you can build your internet site now a lot faster than ever. It is comparatively really much easier to make use of Bootstrap to develop your website than some other systems. Together with the integration of HTML, CSS, and JS framework it is among the absolute most favored programs for web advancement.
Certain elements and techniques in Bootstrap 4
A number of the greatest functions of the Bootstrap 4 feature:
• An improved grid complex that enables the user to obtain mobile device helpful sites with a fair level of ease.
• Several utility instruction sets have been included in the Bootstrap 4 to assist in easy studying for novices in the business of website development.
Items to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been totally renounced. The developers have guaranteed that the Bootstrap 3 does get periodic upgrade and problem fixes along with renovations. It will be performed even after the end produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for various internet browsers together with running systems has been incorporated in the Bootstrap 4
• The global sizing of the font style is increased for comfortable browsing and website generation practical experience
• The renaming of a variety of components has been done to ensure a much faster and more trusted web-site development process
• Through brand-new customizations, it is achievable to build a much more interactive site along with nominal efforts
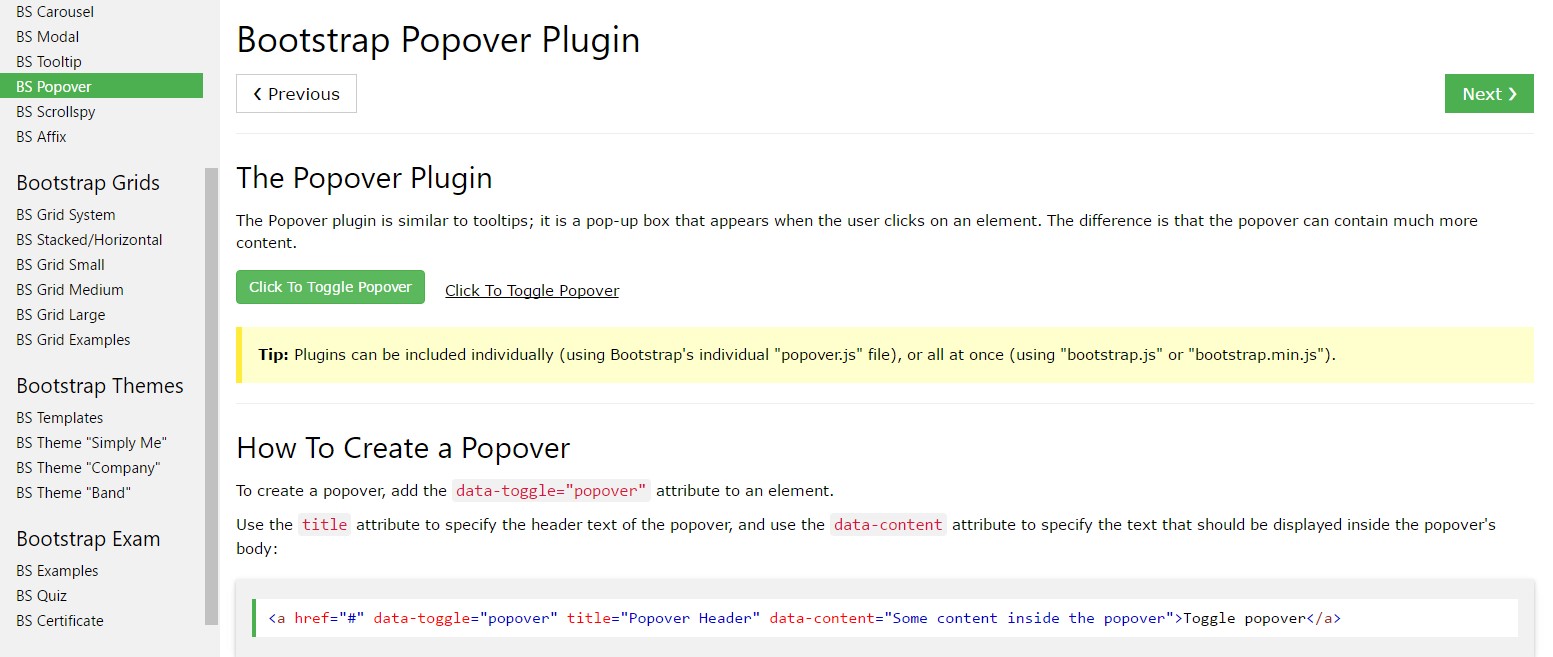
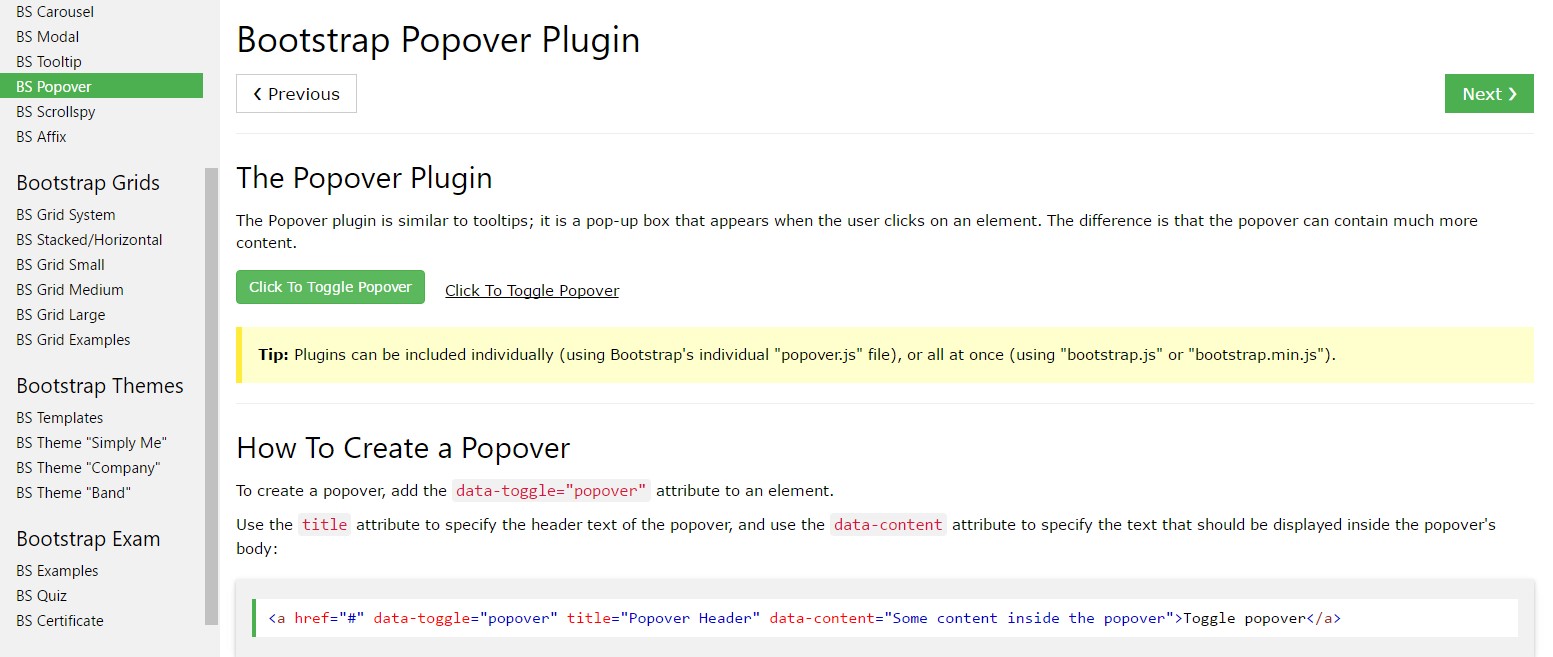
Bootstrap Popover Button
And right now let us get to the main material.
In case you desire to incorporate various secondary information on your website you can surely use popovers - simply add little overlay content.
Tips on how to put into action the popover plugin:
- Bootstrap Popover Position rely upon the Third side library Tether for installing. You must utilize tether.min.js right before bootstrap.js straight for popovers to perform!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness reasons, in this way you will need to initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden components will definitely just not run.
- Whenever activated directly from links that span several lines, popovers will definitely be centralized. Utilize
white-space: nowrap;<a>Did you gotten the idea? Great, let's observe specifically how they do the job with some scenarios. ( useful source)
You have to incorporate tether.min.js before bootstrap.js in order for popovers to function!
For example: Implement popovers everywhere
One tactic to initialize all of the popovers on a page would undoubtedly be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Working with the container possibility
Every time you obtain several styles on a parent component that intrude with a popover, you'll prefer to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
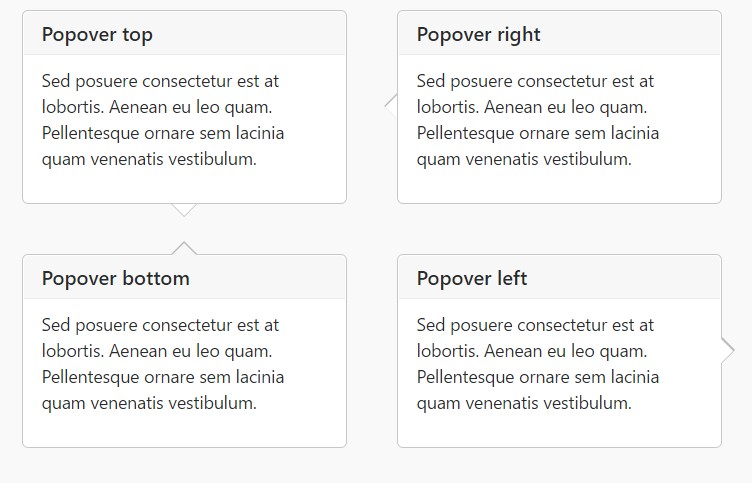
)Static popover
Four choices are readily available: high point, right, lowest part, and left straightened.
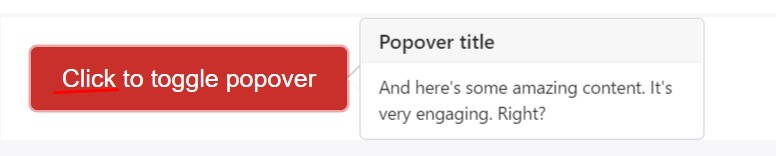
Live demo

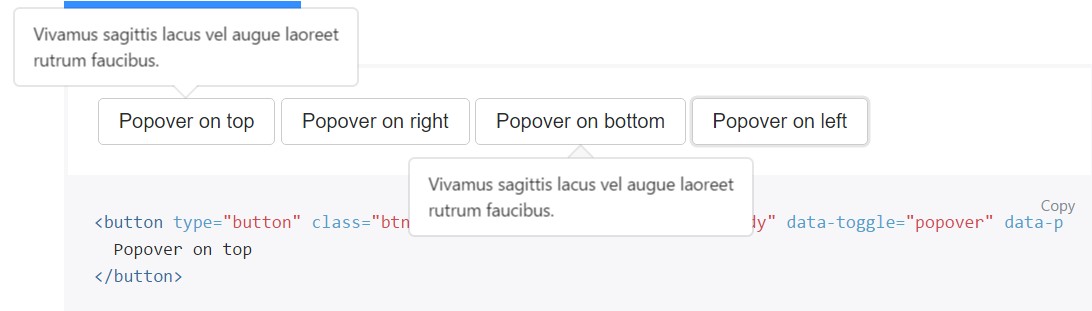
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on next mouse click
Work with the
focusSpecial markup demanded for dismiss-on-next-click
For correct cross-browser and cross-platform actions, you will need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
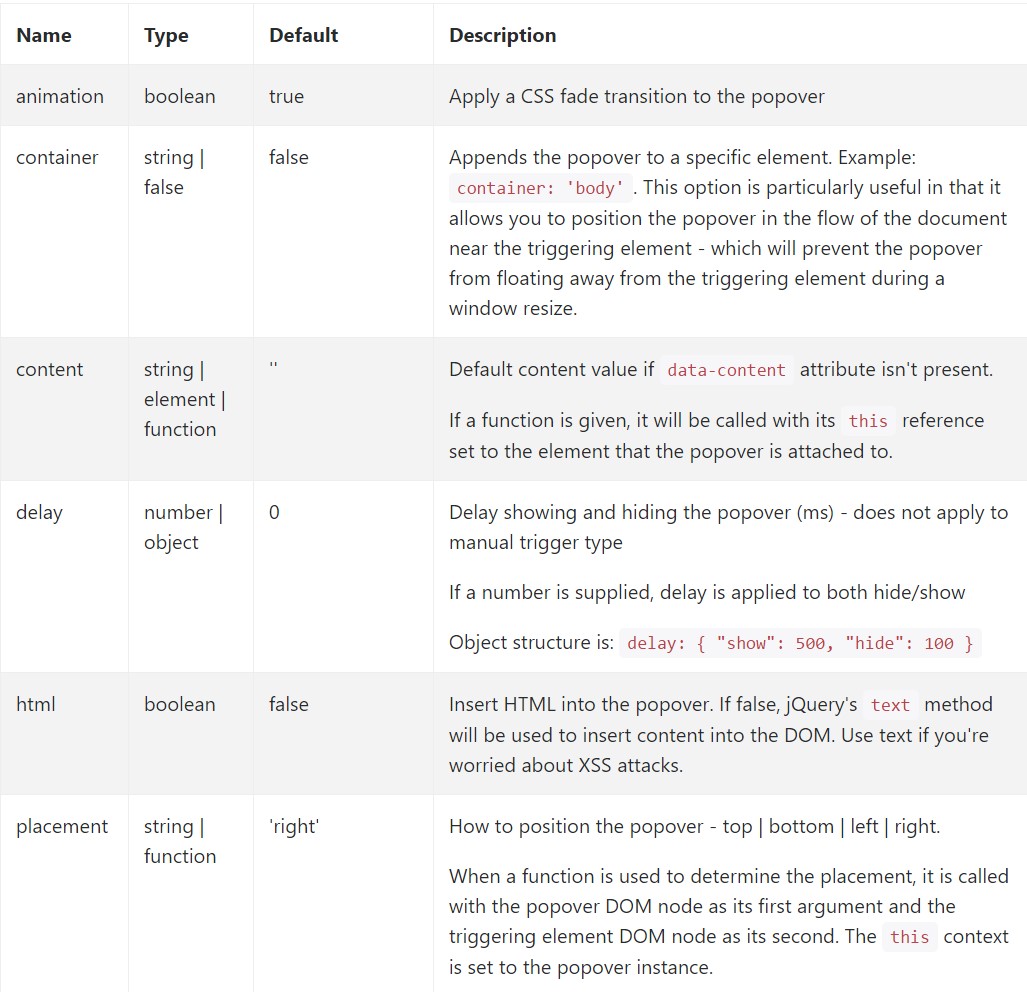
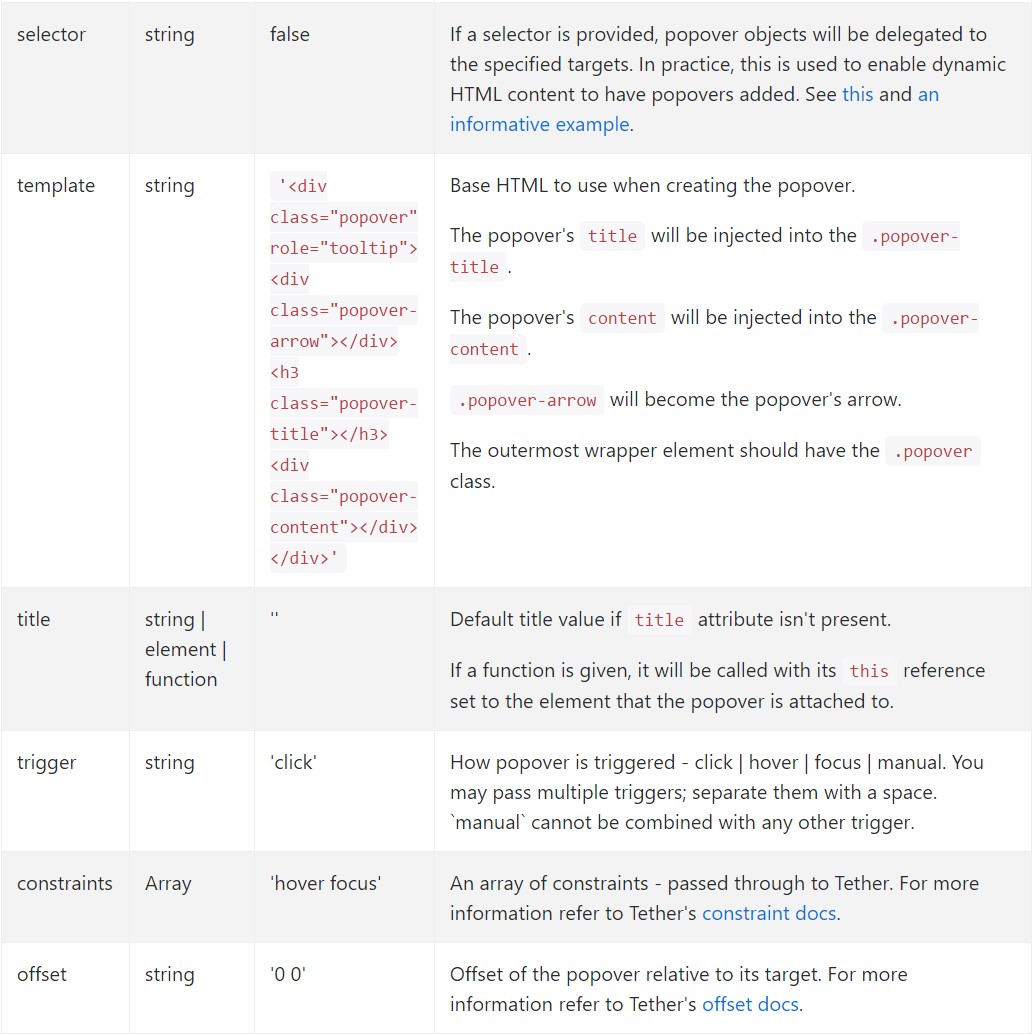
)Usage
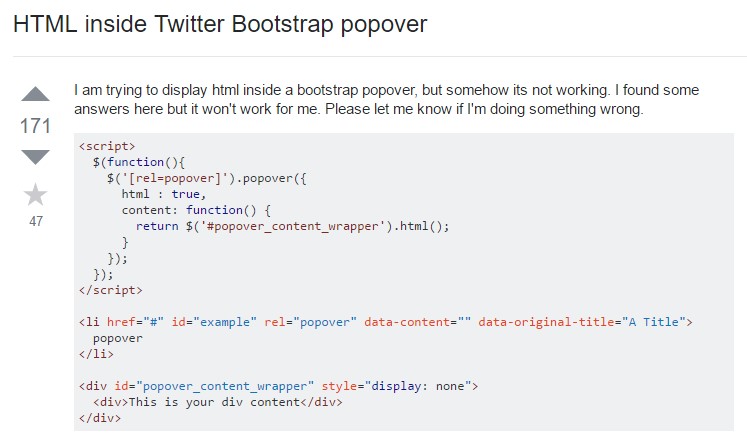
Implement popovers with JavaScript
$('#example').popover(options)Solutions
Options can be successfully pass via information attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Information attributes for various popovers
Selections for separate popovers are able to alternatively be indicated with the use of data attributes, being explained above.
Approaches
$().popover(options)
Initializes popovers to the component compilation.
.popover('show')
Exposes an element's popover. Returns to the user before the popover has certainly been displayed (i.e. before the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user just before the popover has in fact been concealed (i.e. just before the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user prior to the popover has in fact been shown or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and gets rid of an element's popover. Popovers that make use of delegation (which are developed making use of the selector feature) can not really be separately wiped out on descendant trigger elements.
$('#element').popover('dispose')
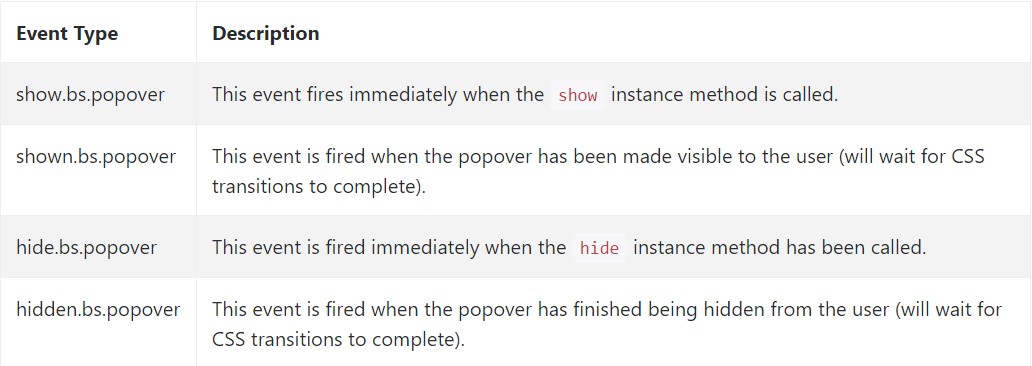
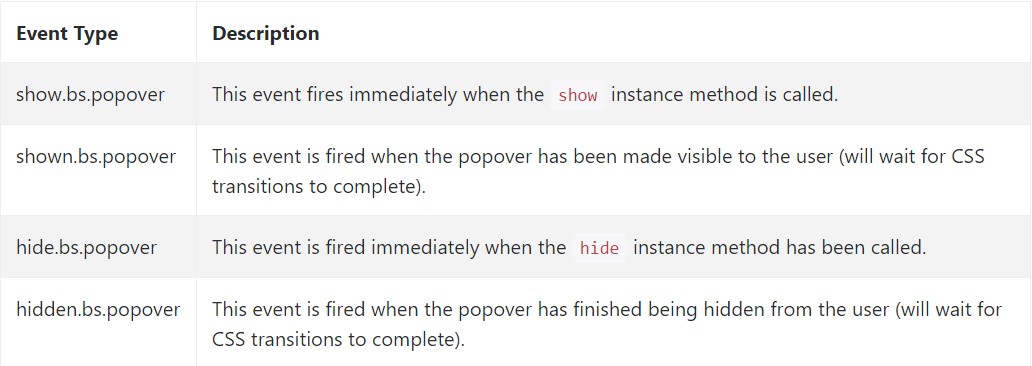
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a number of online video information regarding Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the component compilation.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the user before the popover has certainly been displayed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user just before the popover has in fact been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user prior to the popover has in fact been shown or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers that make use of delegation (which are developed making use of the selector feature) can not really be separately wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a number of online video information regarding Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover problem