Bootstrap Button Style
Introduction
The button features coupled with the web links covered inside them are perhaps some of the most very important components helping the users to have interaction with the website page and take various actions and move from one page to one other. Specially nowadays in the mobile first environment when at least half of the web pages are being viewed from small-sized touch screen machines the large comfortable rectangle-shaped zones on screen very simple to discover with your eyes and tap with your finger are even more important than ever before. That's why the new Bootstrap 4 framework advanced delivering more pleasant experience dropping the extra small button sizing and adding some more free space around the button's subtitles making them much more legible and easy to make use of. A small touch bring in a lot to the friendlier appearances of the brand-new Bootstrap Button Styles are additionally just a little bit more rounded corners that coupled with the more free space around making the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
In this version that have the very same amount of very easy and marvelous to use semantic styles delivering the feature to relay explanation to the buttons we use with simply just adding a specific class.
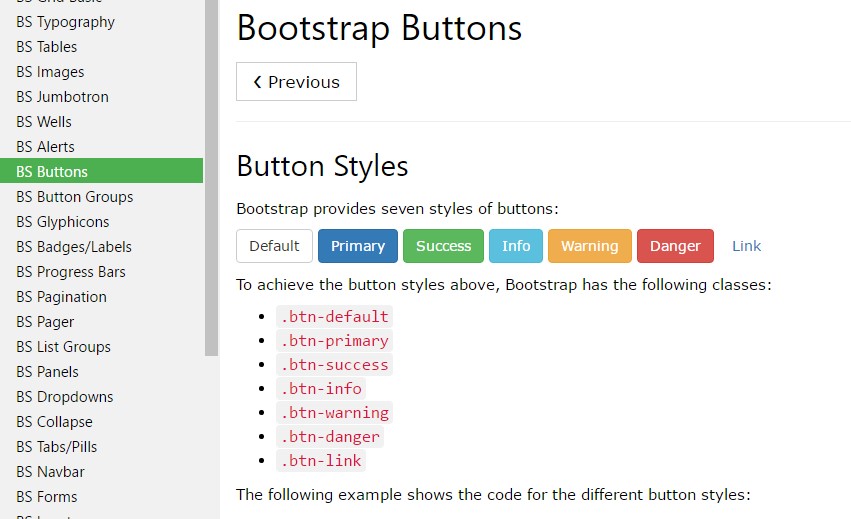
The semantic classes are the same in number just as in the last version however, with some enhancements-- the hardly used default Bootstrap Button usually coming with no meaning has been dropped in order to get replaced by even more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
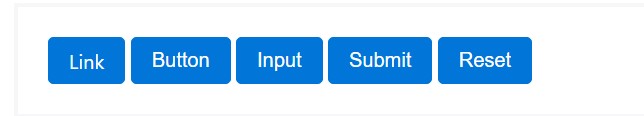
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the workable visual aspects you are able to put on your buttons in Bootstrap 4 since the updated version of the framework as well provides us a brand new suggestive and beautiful solution to style our buttons always keeping the semantic we currently have-- the outline approach ( more helpful hints).
The outline approach
The solid background without any border gets changed by an outline using some text with the corresponding coloring. Refining the classes is undoubtedly very easy-- simply incorporate
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryImportant fact to note here is there really is no such thing as outlined hyperlink button in such manner the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
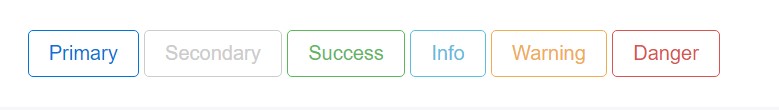
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing

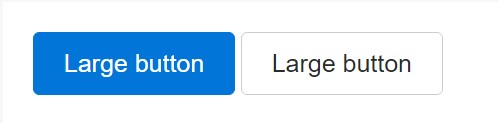
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will seem pressed ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons seem non-active by simply adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A few future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In browsers that assist that property, you won't notice the disabled pointer whatsoever.
- Disabled buttons have to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
The examined condition for such buttons is only updated via click event on the button. If you put into action one more option to upgrade the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons require you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several video clip information regarding Bootstrap buttons
Linked topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button