Bootstrap Alert Design
Introduction
The alerts are from all these components you even do not think about until you truly get to need them. They are used for providing quick in time feedback for the user interacting with the web-site hopefully aiming his or hers focus to a specific direction or evoking specific actions.
The alerts are most commonly used together with forms to give the user a idea if a field has been filled out inaccurately, which is the correct format expected or which is the condition of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes which may possibly be used according the particular circumstance where the Bootstrap Alert has been shown on display. As it's an alert text message it is very important to get user's care but however leave him in the zone of comfort nevertheless it might even be an error text message. ( discover more)
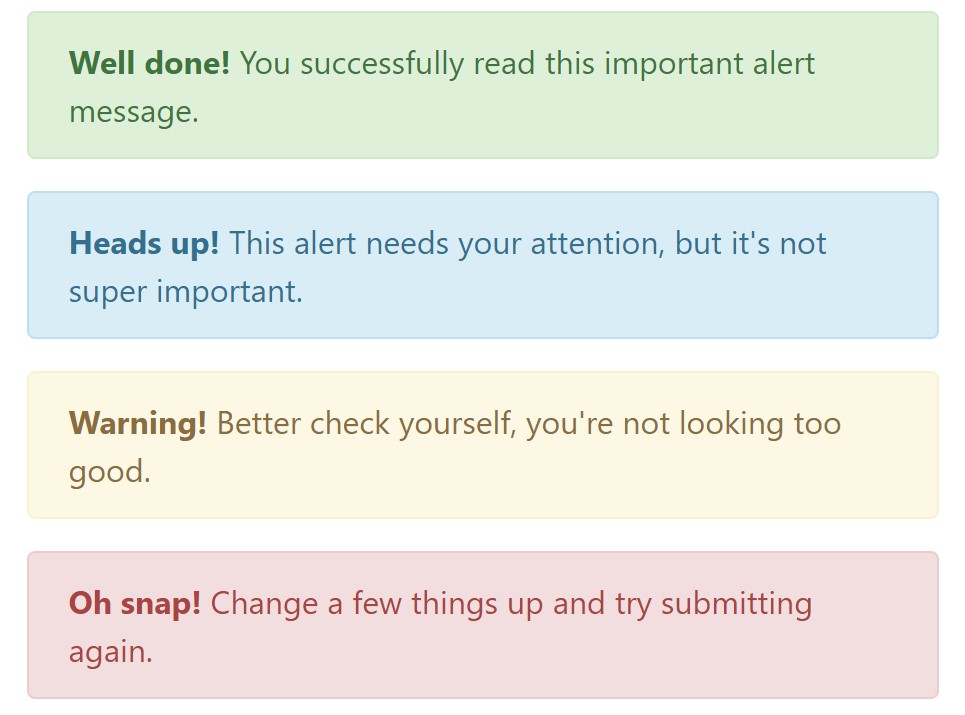
This gets fulfilled by use of delicate pastel color tones each being intuitively connected to the semantic of the message information like green for Success, Light Blue for general info, Pale yellow seeking for user's focus and Mild red pointing out there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the hyperlink
It might not be discovered at a look but the font color option also is actually following this color design as well-- just the color options are much much darker so get subconsciously takened as dark however it's not exactly so.
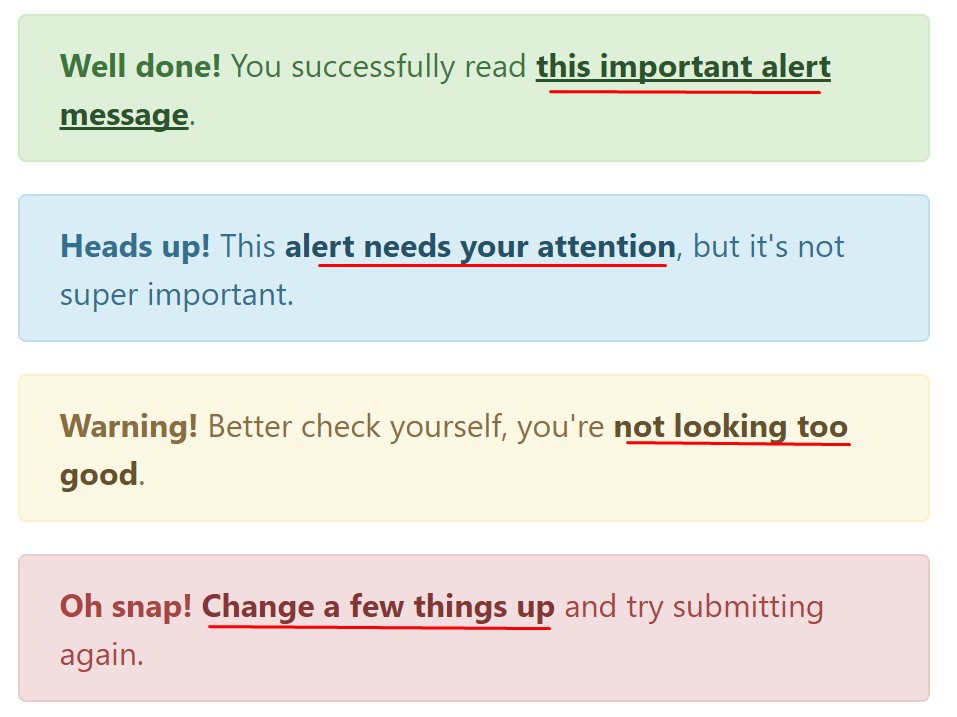
Same works not only for the alert message in itself but at the same time for the links incorporated in it-- there are link classes removing the outline and painting the anchor elements in the proper color so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A factor to bear in mind-- the color options carry their obvious meaning just for those who actually get to see them. So that it's a good idea to as well make sure the detectable content itself brings the meaning of the alert well enough or to eventually bring in some extra descriptions to only be seen by the screen readers if you want to offer the page's accessibility .
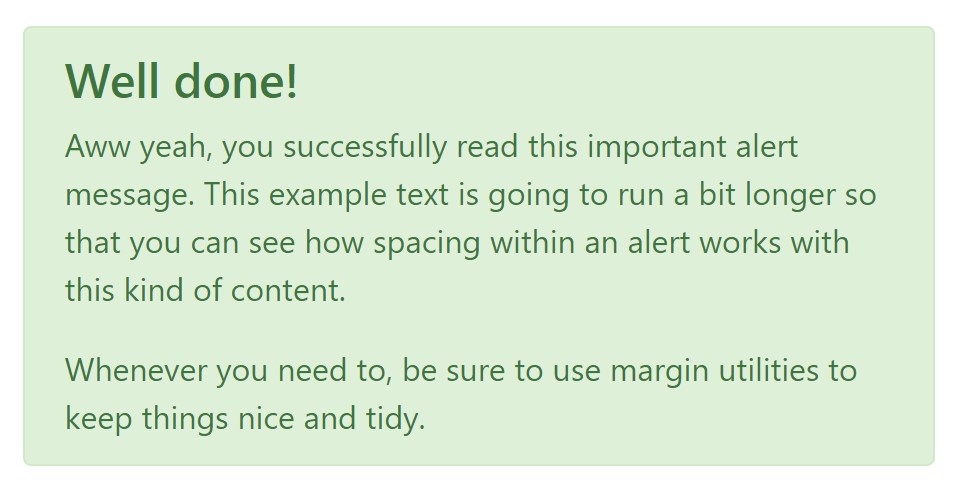
Together with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you desire to present a bit longer information ( find more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
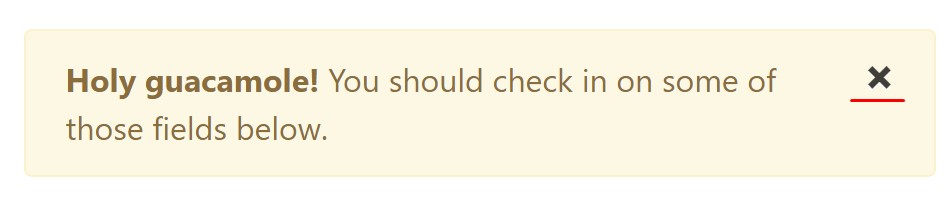
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their titles to decrease the manner in which you are actually making use of them-- all of these are just a number of color schemes and the way they will be actually implemented in your web site is entirely up to you and completely depends on the individual scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are nothing but some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Tutorial
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Or even with information attributes on a button located in the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for netting into alert functions.
close.bs.alertclosed.bs.alertCheck several online video short training regarding Bootstrap alerts
Linked topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue