Bootstrap Login forms Css
Intro
Sometimes we really need to defend our valuable material to grant access to only specific people to it or dynamically personalise a part of our web sites baseding on the certain viewer that has been observing it. However how could we possibly know each certain site visitor's identity considering that there are certainly so many of them-- we must look for an trusted and convenient method learning about who is whom.
This is where the visitor access control arrives first engaging with the website visitor with the so familiar login form component. In the current fourth edition of probably the most well-known mobile friendly website page production framework-- the Bootstrap 4 we have a plenty of features for producing this kind of forms and so what we're planning to do here is having a look at a certain instance exactly how can a basic login form be generated using the convenient instruments the current version comes with. ( learn more)
The best ways to put into action the Bootstrap Login forms Layout:
For beginners we require a
<form>Inside of it certain
.form-groupTypically it's easier to employ visitor's e-mail in place of making them figure out a username to affirm to you considering that normally any individual understands his e-mail and you have the ability to constantly ask your site visitors later to especially deliver you the solution they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
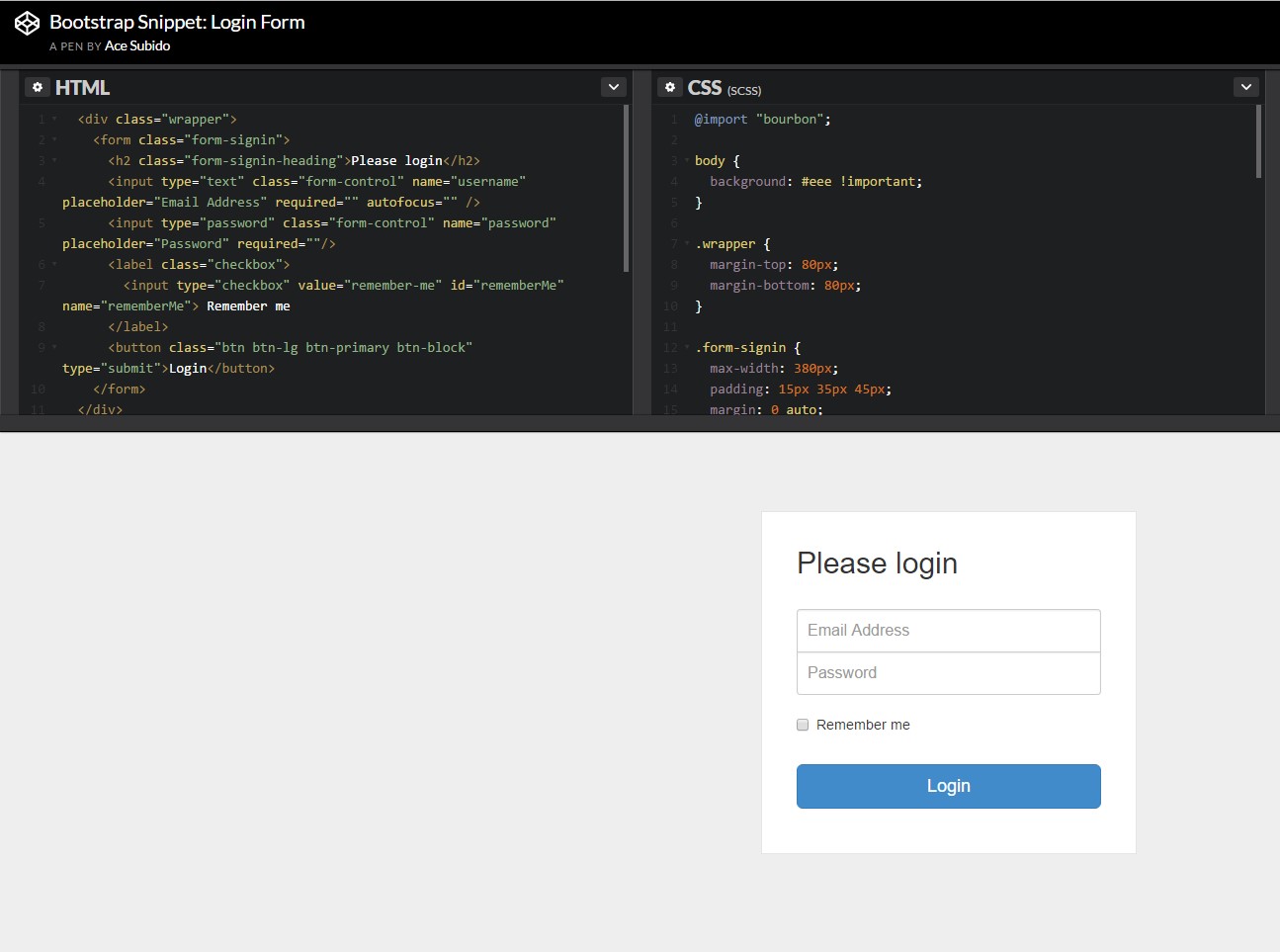
<button>type="submit"Example of login form
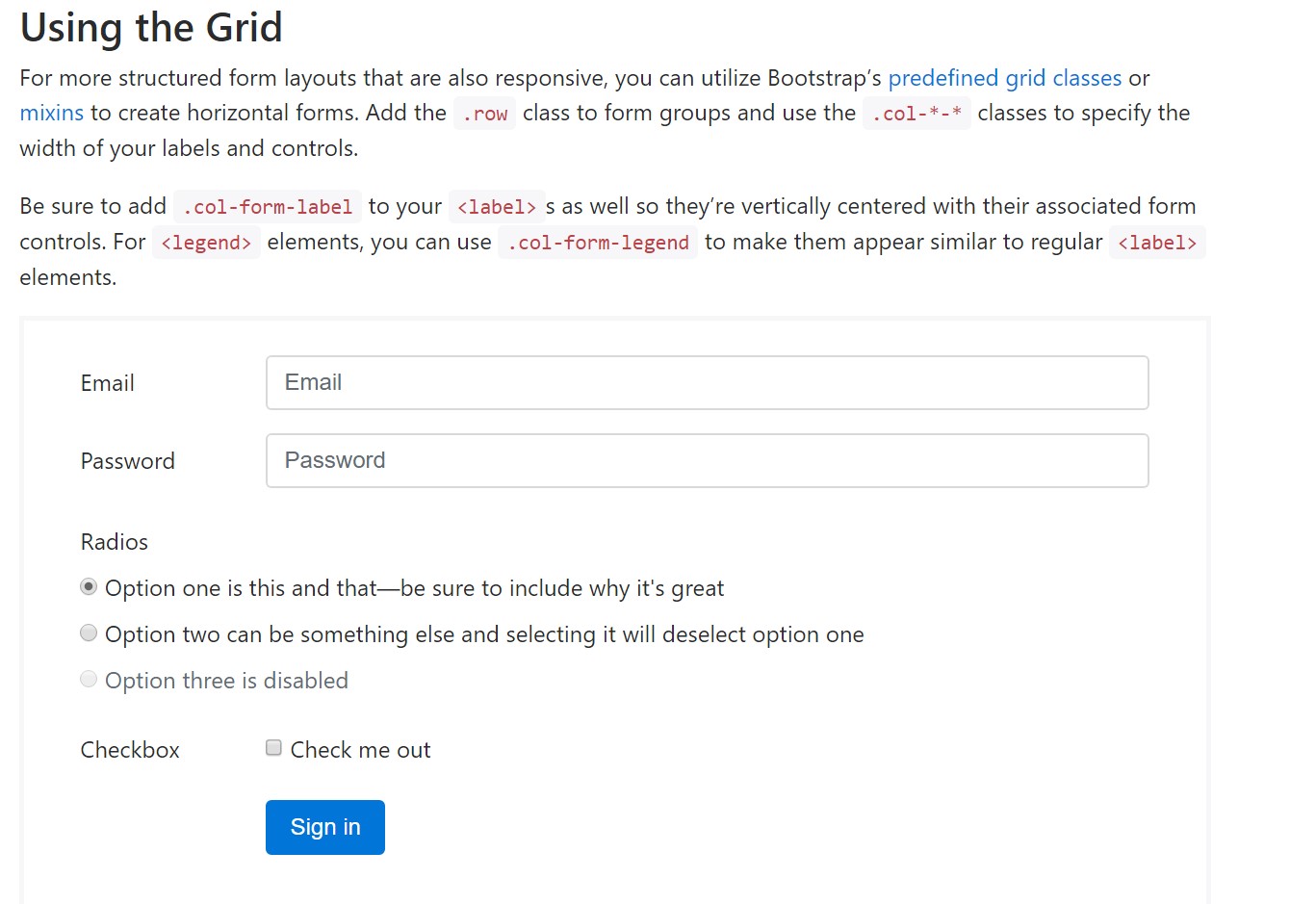
For additionally designed form layouts which are also responsive, you can certainly implement Bootstrap's predefined grid classes alternatively mixins to set up horizontal forms. Include the
. row.col-*-*Make sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the main features you'll require to make a standard Bootstrap Login forms Design with the Bootstrap 4 system. If you seek some extra complicated presences you're free to have a complete benefit of the framework's grid system setting up the elements practically any way you would certainly believe they need to occur.
Check a couple of youtube video training about Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form main documents

Short training:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form