Bootstrap Progress bar Usage
Introduction
We know quite well this specific clear horizontal element being certainly showcased empty in the beginning and becoming loaded with a vivid colour little by little as an procedure, a download of a document or else typically any action is being actually accomplished drop by drop-- we notice it daily on our devices so the information it gives came to be really instinctive to obtain-- something gets performed and by now it's finished at this quantity of percent or else in the case that you prefer looking at the unfilled part of the glass-- there is this much left before completing .Another bonus is that the message it delivers does not come across any language barrier since it pure visual and so the moment comes time for presenting the level of our various abilities, or the progress or even different components of a project or generally anything having a complete and not just so much parts it is certainly fantastic we have the ability to have this sort of graphic component positioned straight inside our webpages in a swift and convenient way.
What's increased?
Within the most recent fourth version of probably the most preferred mobile friendly framework this acquires even faster and less complicated along with simply just a single tag element and there are actually a lot of modifications obtainable that are completed with just selecting the suitable classes. What is actually brand new here is since the Bootstrap 4 breaks with the IE9 support we can in a moment have full benefit of the abilities of HTML5 and as an alternative to creating the outer so called void container with a
<div><div><progress>Fundamental capabilities
For you to set up simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we understand just how it works let's discover the ways to make it look far better assigning certain effects and colors . Firstly-- we can employ the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now assuming that you have to acquire earlier web browser compatibility you are able to utilize pair of
<div>.progressstyle = " width:23%; "Case studies and ideas
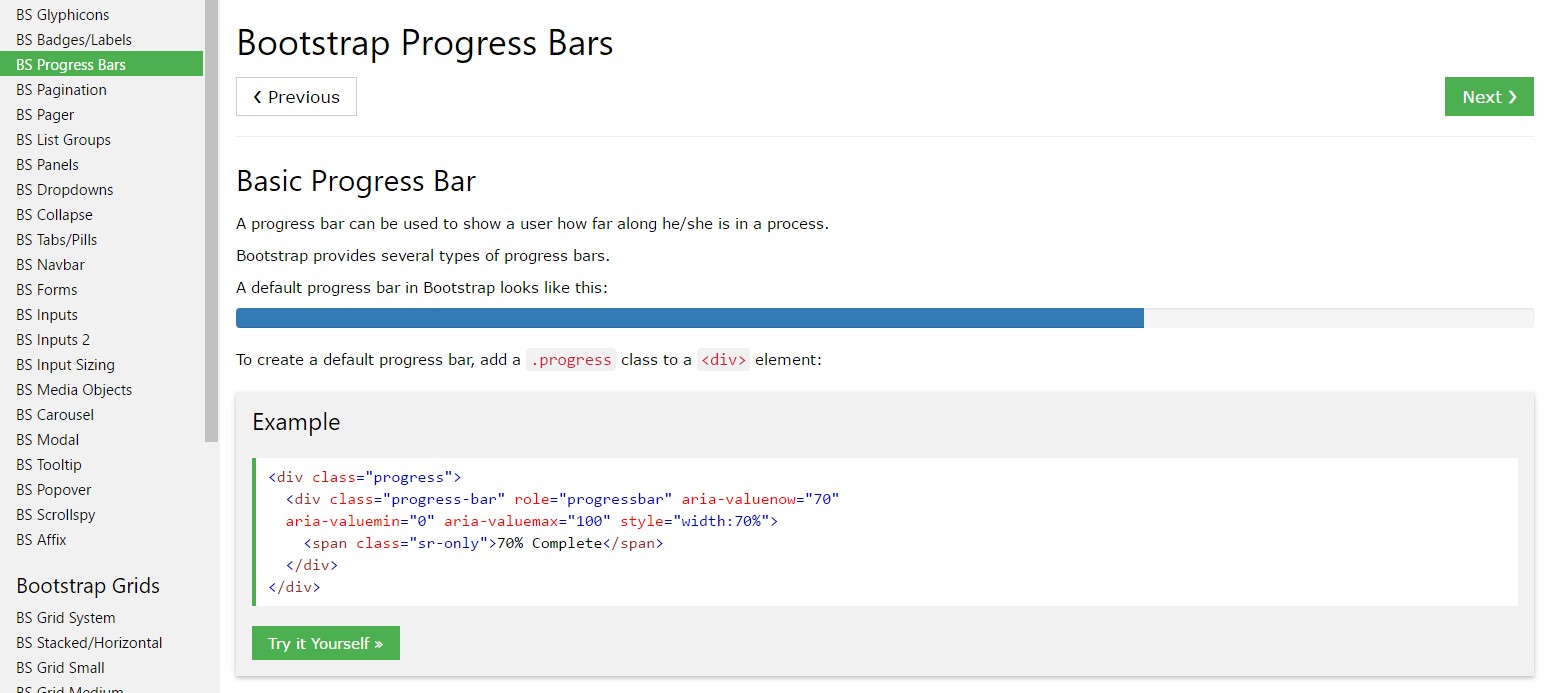
The best way to utilize the Bootstrap Progress bar Value:
Bootstrap Progress bar Jquery items are built with two HTML elements, some CSS to set up the size, and also a few attributes.
We utilize the
.progressWe operate the inner
.progress-barThe
.progress-barThe
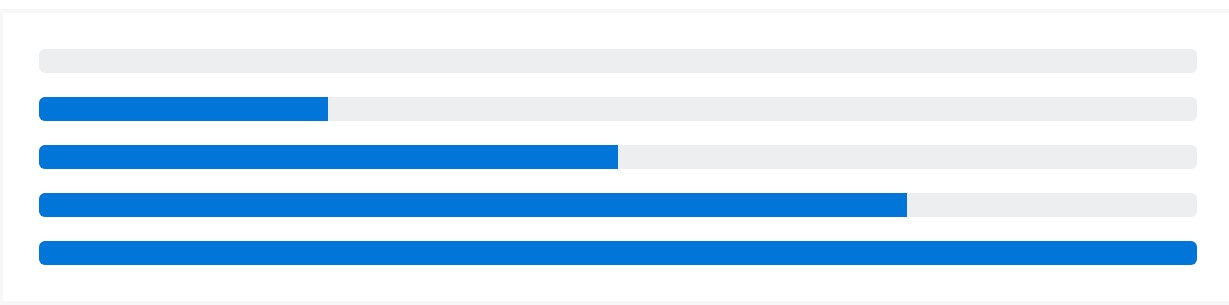
.progress-barroleariaPlace that all with each other, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for setting width. Depending on your needs, these may likely help with efficiently building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appearance of your progress bars with custom-made CSS, background utilities, stripes, and far more.
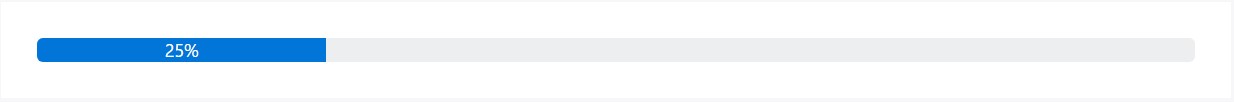
Labels
Add in labels to your progress bars by putting text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to transform the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Provide numerous progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
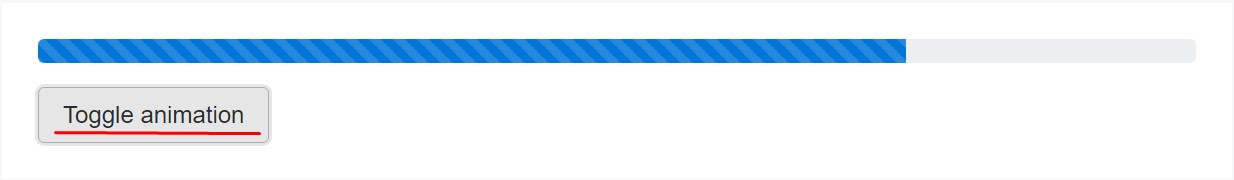
</div>Animated stripes
The striped gradient can certainly also be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the method you can easily display your development in colorful and pretty much instant progress bar features with Bootstrap 4-- right now all you require is certain works in progress in order to get them present.
Inspect several youtube video training relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar authoritative records

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?